

Erişilebilirlik söz konusu olduğunda yazı tipi boyutu, ADA uyumluluğunun ve WCAG yönergelerinin çok önemli bir yönüdür. Gövde metni için resmi minimum yazı tipi boyutu genellikle 16 pikseldir, ancak metnin içerik veya işlevsellik kaybı olmadan yeniden boyutlandırılabilmesini sağlamak için sans serif gibi erişilebilir yazı tiplerinin kullanılması önerilir.
Az gören kişilere hitap etmek için, yardımcı teknoloji olmadan içerik kaybı olmadan yüzde 200'e kadar yeniden boyutlandırılabilen erişilebilirlik için minimum yazı tipi boyutuna sahip olmak önemlidir. Gövde metni için sans serif yazı tipleri kullanmak ve uygun metin aralıkları sağlamak erişilebilirlik sorunlarına yardımcı olabilir.
Yazı tipi boyutu ve erişilebilirlik, bir web sitesini wcag uyumluluğu olacak ve ADA yönergelerini karşılayacak şekilde tasarlarken kritik faktörlerdir. Erişilebilirlik için gereken minimum yazı tipi boyutu, gövde metninin tüm kullanıcılar, özellikle de az görenler için okunabilir olmasını sağlamak amacıyla genellikle 16 pikseldir.
Daha iyi erişilebilirlik için sans serif yazı tiplerinin kullanılması tavsiye edilir.ADA için yazı tipi boyutu gereksinimleri genellikle yardımcı teknoloji kullanılmadan içerik veya işlevsellik kaybı olmadan yüzde 200'e kadar yeniden boyutlandırılabilir metin içerir.
Web siteleri, WCAG yönergelerini izleyerek ve erişilebilirliği akılda tutarak, içeriklerinin tüm kullanıcılar tarafından erişilebilir olmasını sağlayabilirmetni yeniden boyutlandırmak için yardımcı teknoloji. Erişilebilir yazı tipleri kullanmak ve tüm metinlerin yardımcı teknoloji olmadan yüzde 200'e kadar yakınlaştırılabilmesini veya yeniden boyutlandırılabilmesini sağlamak önemlidir
Engelli Amerikalılar Yasası'na göre, web siteleri erişilebilirlik sorunlarını önlemek için resmi bir minimum yazı tipi boyutuna da uymalıdırduyarlı tasarım ve uygun metin aralığı sayesinde web siteleri, kullanılan web tarayıcısı veya cihazdan bağımsız olarak içeriklerinin okunabilir kalmasını ve WCAG başarısını sağlayabilir.
Yazı tipleri ve tipografi, bir web sitesinin tüm kullanıcılar için erişilebilir hale getirilmesinde çok önemli bir rol oynar. Web tasarımcıları, ADA uyumluluğu ve WCAG başarı kriterleri dahil olmak üzere erişilebilirlik yönergelerine uymalıdır. Bu, okunması kolay ve en az 12 piksel veya nokta boyutunda yazı tipleri kullanmayı içerir. En iyi erişilebilir yazı tiplerinden bazıları Calibri ve Times New Roman'dır. Buna ek olarak, yazı tipleri birden fazla cihazda uygun şekilde yeniden boyutlandırılabilmeli, ADA uyumluluğu ve WCAG için minimum yazı tipi boyutu %200 yakınlaştırılmış olmalıdır.
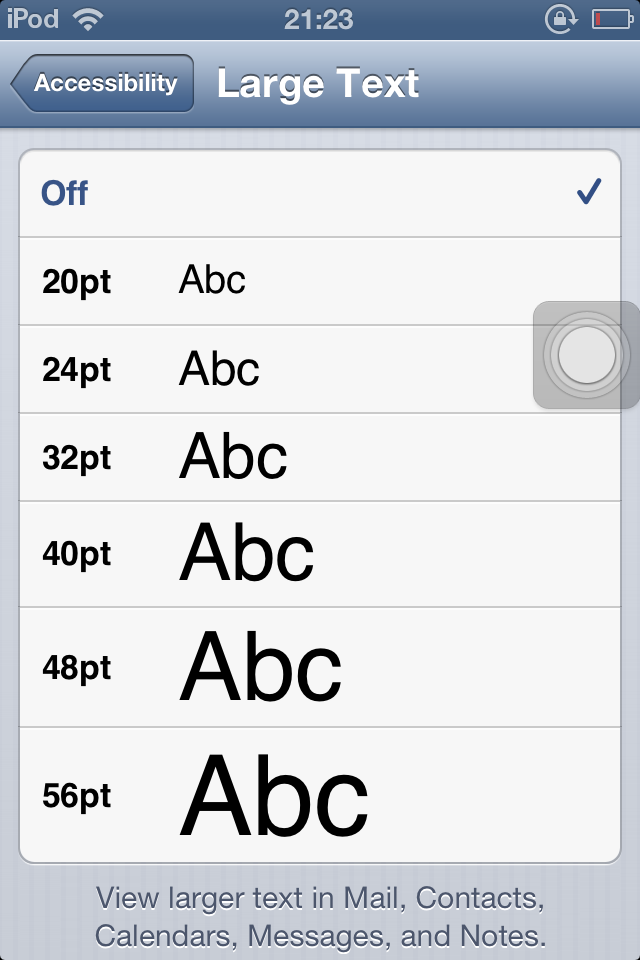
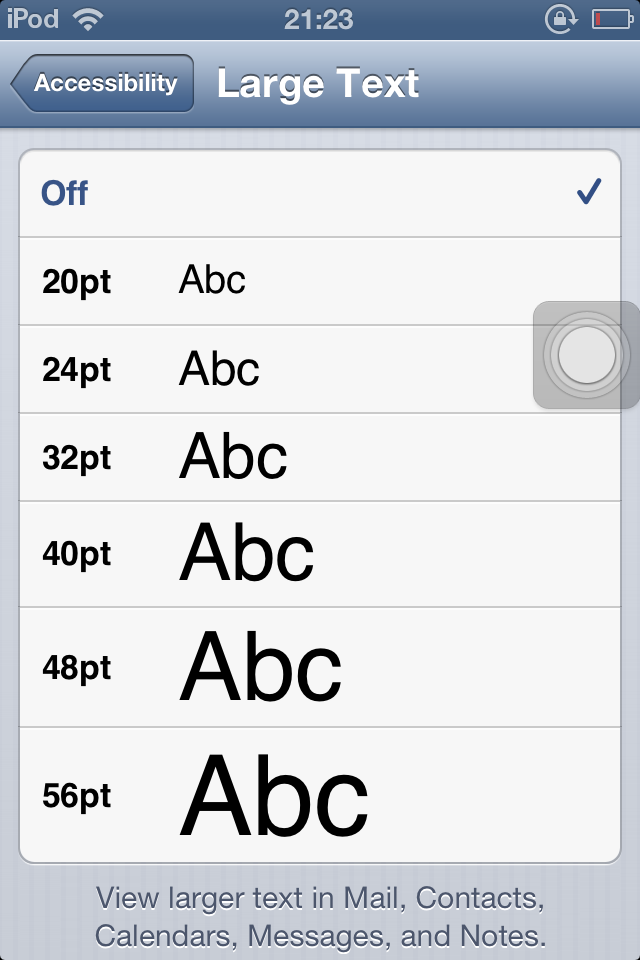
Metin resimleri kullanırken, kullanıcıların içeriği anlayabilmelerini sağlamak için altyazı ve alt metin sağlamak önemlidir. Yazı tiplerinin boyutu ve türü değişebilir, ancak belirli gereksinimler için daha küçük yazı tipi boyutlarına uyum sağlayabilmelidirler. Yazı tipi orijinal boyutunda, yeniden boyutlandırılabilir ve tüm kullanıcılar tarafından erişilebilir olmalıdır, bu da okumayı kolaylaştırır.
İçeriği bölmek ve daha sindirilebilir hale getirmek için başlıklar ve büyük metinler kullanılmalıdır. Yazı tipi boyutları tutarlı olmalı ve erişilebilirlik için asgari gereklilikleri karşılamalıdır. Metin, netliğini kaybetmeden yeniden boyutlandırılabilmeli ve böylece kullanıcıların bilgiye erişebilmeleri ve bilgiyi anlayabilmeleri sağlanmalıdır.
Sonuç olarak, yazı tipleri ve tipografi bir web sitesinin tasarımının temel bileşenleridir. Web tasarımcıları, ADA yazı tipi boyutu gereksinimlerini takip ederek ve erişilebilir yazı tipleri kullanarak tüm kullanıcılar için kapsayıcı bir deneyim oluşturabilir. Yazı tipleri çok küçük veya büyük olmamalı ve okunması kolay bir yazı tipi rengine sahip olmalı, netliği kaybetmeden metin boyutunu oluşturmalıdır.
Yazı tipi ve yazı tipi boyutu, bir web sitesinin genel erişilebilirliğine katkıda bulundukları için web tasarımında çok önemli unsurlardır. WCAG yönergeleri, metin aralığı için minimum 1.4.12 yazı tipi boyutu ile ADA uyumluluğu için belirli yazı tipi boyutu gereksinimleri önermektedir. Belirli yazı tiplerinin kullanılması ve kullanıcıların gerektiğinde %200 yakınlaştırma yapabilmesi için siyah metnin erişilebilir olmasının sağlanması önemlidir. Birçok web sitesi, özellikle altbilgi metni ve kullanıcıların yazı tipi boyutunu uygun şekilde artırmasına veya azaltmasına olanak tanıyan küçük metinler için gövde metni için önerilen standartları karşılayan yazı tipi rengi ve yazı tipi türleri kullanmalıdır. Metin başlıkları ve görselleri de erişilebilir olmalı ve erişilebilir bir boyuta yeniden boyutlandırılabilmelidir.
Erişilebilirlik minimum yazı tipi boyutu, web sitelerindeki yazı tipi boyutu için ADA uyumluluk yazı tipi boyutu ve WCAG minimum yazı tipi boyutu gereksinimlerini ifade eder. Erişilebilirlik ekibi, 1.4.12 metin aralığından daha küçük metinlerin bazı kullanıcılar için okunması zor olabileceğinden, metnin çok küçük olmamasını sağlamayı önerir.
Serif ve sans-serif yazı tipleri arasındaki temel farklardan biri, serif yazı tiplerinde karakterlerin sonunda küçük dekoratif vuruşların bulunmasıdır. Bu vuruşlara serif adı verilir ve basılı materyallerde okunabilirliği artırdığına inanılır. Sans-serif fontlarda ise bu dekoratif unsurlar bulunmaz..
Erişilebilirlik için tipografi nedir? Erişilebilirlik için tipografi, görme bozukluğu veya diğer engelleri olanlar da dahil olmak üzere tüm bireyler için okunması ve anlaşılması kolay yazı tipleri ve metin stilleri kullanma uygulamasıdır. Doğru yazı karakterlerinin ve yazı tipi boyutlarının seçilmesi, bilginin nasıl algılandığı ve bilgiye nasıl erişildiği konusunda önemli bir fark yaratabilir. Erişilebilirlik için tipografi, net ve okunaklı yazı tipleri kullanmanın yanı sıra harfler ve satırlar arasında uygun boşluk bırakma, yeterli renk kontrastı ve aşırı dekoratif yazı tipleri gibi dikkat dağıtıcı unsurlardan kaçınma gibi hususları da içerir. Tasarımcılar tipografide erişilebilirliğe öncelik vererek içeriklerinin tüm kullanıcılar için kullanılabilir ve kapsayıcı olmasını sağlayabilirler.
Erişilebilirlik için yazı tipi seçerken, tüm kullanıcılar için okunabilirliği ve okunabilirliği göz önünde bulundurmak önemlidir. Sans-serif yazı tipleri genellikle ekranlarda daha kolay okunması için tavsiye edilirken, serif yazı tiplerinin okunması daha zor olabilir. Görme bozukluğu olanlar için yeterince büyük bir yazı tipi boyutu seçmek de çok önemlidir.
Kullanım senaryolarına ve erişilebilirliğe göre doğru yazı tipini seçme
Doğru yazı tipini seçmek, kullanılabilirlik ve erişilebilirlik gibi birçok nedenden dolayı çok önemlidir. Bir web sitesi veya belge için yazı tipine karar verirken, optimum okunabilirlik ve anlama için kullanım senaryolarını ve hedef kitlenin ihtiyaçlarını göz önünde bulundurmak önemlidir.
Örneğin, sans-serif yazı tiplerinin ekranlarda okunması genellikle daha kolaydır, bu da onları dijital içerik için iyi bir seçim haline getirir. Öte yandan, serifli yazı tipleri kitap ve gazete gibi basılı materyaller için daha uygun olabilir.
Kullanılabilirliği göz önünde bulundurmanın yanı sıra, yazı tipi seçerken erişilebilirliğe öncelik vermek de önemlidir. Bu, tüm kullanıcıların içeriği kolayca okuyabilmesini ve anlayabilmesini sağlamak için kontrast oranları, yazı tipi boyutu ve boşluk gibi faktörleri içerir.
Genel olarak, kullanım senaryolarına ve erişilebilirlik hususlarına göre doğru yazı tipini dikkatlice seçmek için zaman ayırmak, sunulan içeriğin genel etkinliğini ve etkisini büyük ölçüde artırabilir.
Okunabilirlik ve erişilebilirlik web tasarımının önemli unsurlarıdır. İçerik, net yazı tipleri, uygun kontrast ve yeterli aralıklarla kolay okunabilir olmalıdır. Ayrıca, resimler için alt metin kullanılması ve uygun başlık yapısı, engelliler de dahil olmak üzere tüm kullanıcılar için erişilebilirliği artırabilir.
Erişilebilirlik, engelli bireylerin web sitelerine, dijital araçlara ve belgelere erişebilmesini ve bunları kullanabilmesini sağlar. İçeriğin herkes için kapsayıcı ve kullanıcı dostu olacak şekilde tasarlanmasını ve geliştirilmesini içerir. 508 Uyumluluğu, elektronik ve bilgi teknolojilerini engelli kişiler için erişilebilir kılmak amacıyla Rehabilitasyon Yasası Bölüm 508 tarafından belirlenen standartları ifade eder. Bu, web sitelerinin, uygulamaların ve belgelerin yeteneklerinden bağımsız olarak tüm bireyler tarafından kullanılabilir olmasını sağlamayı içerir.
Bölüm 508 uyumluluğu, dijital içeriğin engelli kişiler için erişilebilir olmasını sağlayan standartlar kümesini ifade eder. Engelli bireylerin çevrimiçi bilgi, hizmet ve kaynaklara eşit erişimini garanti ettiği için ADA (Engelli Amerikalılar Yasası) uyumluluğu için çok önemlidir.
508 uyumluluğu ve WCAG hakkında düşünürken, yazı tipi seçimi tüm kullanıcılar için erişilebilirliğin sağlanmasında çok önemli bir rol oynar. Görünürlüğü artırmak için uygun boyutlandırma ve aralıklarla birlikte okunması ve ayırt edilmesi kolay yazı tipleri seçmek önemlidir. Kapsayıcı tasarıma öncelik vererek, web siteleri engelli bireyler için daha kullanıcı dostu olabilir.
Erişilebilir yazı tipleri, görme engelli bireyler için içeriğin okunmasını kolaylaştırmak için çok önemlidir. Arial ve Verdana gibi erişilebilir yazı tipleri, okunabilirliğe odaklanarak net ve okunaklı olacak şekilde tasarlanmıştır. Bu yazı tipleri, erişilebilirliği artırmak için web siteleri ve belgeler için standart seçenekler haline gelmiştir.
Erişilebilirlik standartlarıyla uyumlu birkaç erişilebilir yazı tipi vardır. Örneğin, Open Sans, Roboto ve Arial, Az gören bireyler için kolayca okunabilen ve yaygın olarak kullanılan yazı tipleridir. Bu yazı tipleri, harf şekilleri ve boyutları arasında net ayrımlara sahiptir ve tüm kullanıcılar için okunmalarını kolaylaştırır.
Yazı tipi boyutları web sitesi erişilebilirliğinde çok önemli bir rol oynar. Minimum 16 piksellik bir yazı tipi boyutu kullanmak, görme engelli kullanıcılar için okunabilirlik sağlar. Ayrıca, kontrast oranları renk körlüğü olan kullanıcılar için hayati önem taşır. Metin ve arka plan arasındaki yüksek kontrast, tüm kullanıcılar için okunabilirliği artırmaya yardımcı olur.
Arial yazı tipi genellikle temiz hatları ve çevrimiçi içerik için kolay okunabilirliği nedeniyle tavsiye edilir. Verdana, görme bozukluğu olanlara yardımcı olabilecek harfler arasındaki geniş boşluklarıyla bilinen bir başka popüler seçimdir. Daha klasik bir seçenek arayanlar için Times New Roman geleneksel serif stiliyle güvenilir bir seçimdir. Open Sans da her boyuttaki ekranda kolayca okunabilen modern bir yazı tipidir.
Bir web sitesi tasarlarken, markanızı yansıtan ve okunabilirliği artıran yazı tiplerini dikkatlice seçmek önemlidir. Başlıklar, gövde metni ve diğer önemli öğeler için farklı yazı tipleri kullanarak web sitenizi görsel olarak çekici hale getirin. Bir hiyerarşi oluşturmak ve kullanıcı deneyimini iyileştirmek için oluşturulan metni 2 ila 4 bölüme ayırın. Terimleri HTML etiketleriyle sararak yazı tiplerini genel tasarımınıza uyacak şekilde kolayca şekillendirebilir ve özelleştirebilirsiniz. Yazı tipi uygulamanızda tutarlılığı sağlamak için her zaman paragraf olarak yeni bir satırdan başlamayı unutmayın. Doğru yazı tipleri ile web sitenizin ziyaretçileri üzerinde kalıcı bir etki bırakabilirsiniz.
Bir web sitesi tasarlarken, Web İçeriği Erişilebilirlik Yönergelerine (WCAG) uygun olduğundan emin olmak çok önemlidir. Bu, web sitesinin engelliler de dahil olmak üzere tüm kullanıcılar için erişilebilir olduğundan emin olmayı içerir. Web tasarımcıları WCAG standartlarını takip ederek tüm ziyaretçiler için daha kapsayıcı ve kullanıcı dostu bir deneyim yaratabilirler.
Dijital erişilebilirlik, tüm bireylerin dijital içeriğe sorunsuz bir şekilde erişebilmesini ve bu içerikte gezinebilmesini sağlamak için çok önemlidir. Bunun önemli bir yönü, metni görme bozukluğu olanlar için daha okunabilir hale getirmek için yazı tiplerini ayarlamaktır. Tasarımcılar, bir erişilebilirlik denetleyicisi kullanarak, daha iyi erişilebilirlik için yazı tiplerinin ayarlanması gerekebilecek alanları kolayca belirleyebilirler. Yaygın ayarlamalar arasında yazı tipi boyutunun artırılması, harfler arasındaki boşluğun ayarlanması ve okunması daha kolay yazı tiplerinin seçilmesi yer alabilir. Tasarımcılar bu küçük değişiklikleri yaparak, yeteneklerinden bağımsız olarak tüm kullanıcılar için dijital içeriklerinin erişilebilirlik kontrolünü büyük ölçüde iyileştirebilirler.
ASonuç olarak, düzenli egzersizi günlük rutinlere dahil etmenin sağlıklı bir yaşam tarzını teşvik etmek için çok önemli olduğu söylenebilir. Fiziksel aktivitenin faydaları sadece fiziksel sağlığın ötesine geçer ve zihinsel ve duygusal refahı iyileştirmek için de gereklidir. Bireylerin uzun ve sağlıklı bir yaşam için düzenli egzersize öncelik vermeleri zorunludur.