

عندما يتعلق الأمر بإمكانية الوصول، فإن حجم الخط يعد جانبًا مهمًا من الامتثال لـ ADA وإرشادات WCAG. الحد الأدنى الرسمي لحجم الخط للنص الأساسي عادةً هو 16 بكسل، ولكن يُوصى باستخدام خطوط قابلة للوصول مثل خطوط sans serif لضمان إمكانية إعادة تحجيم النص دون فقدان المحتوى أو الوظيفة.
للتكيف مع الأشخاص ذوي ضعف البصر، من المهم أن يكون النص قابلاً لإعادة التحجيم بنسبة تصل إلى 200% دون فقدان المحتوى، وذلك دون الحاجة إلى تقنيات مساعدة. استخدام خطوط sans serif للنص الأساسي وتوفير مسافات نصية مناسبة يمكن أن يساعد في تجنب مشاكل الوصول.
حجم الخط وإمكانية الوصول، يعدان جانبين أساسيين في جعل موقع الويب التوافق مع WCAGعند تصميم موقع ويب ليتوافق مع إرشادات WCAG ويلبي متطلبات ADA، فإن حجم الخط والقابلية للوصول هما من العوامل الحاسمة. الحد الأدنى المطلوب لحجم الخط للنص الأساسي عادةً هو 16 بكسل لضمان سهولة القراءة لجميع المستخدمين، خصوصًا ذوي ضعف البصر.تُفضل استخدام خطوط sans serif لتحسين قابلية الوصول.
متطلبات حجم الخط لـ ADA عادةً تتضمن نصًا يمكن إعادة تحجيمه بنسبة تصل إلى 200% دون فقدان المحتوى أو الوظيفة، ودون الحاجة إلى تقنيات مساعدة.باتباع إرشادات WCAG والاهتمام بإمكانية الوصول، يمكن لمواقع الويب ضمان أن يكون محتواها متاحًا لجميع المستخدمين
يعد استخدام خطوط قابلة للوصول والتأكد من أن جميع النصوص يمكن إعادة تحجيمها بنسبة تصل إلى 200% دون الحاجة إلى تقنيات مساعدة أمرًا بالغ الأهمية.وفقًا لقانون الأمريكيين ذوي الإعاقة (ADA)، يجب على مواقع الويب الالتزام بحجم خط رسمي أدنى لتجنب مشاكل الوصول. بفضل التصميم المتجاوب والمسافات النصية المناسبة، يمكن لمواقع الويب ضمان بقاء محتواها مقروءًا ومتوافقًا مع WCAG بغض النظر عن متصفح الويب أو الجهاز المستخدم.
الخطوط والطباعة هي عناصر أساسية في جعل أي موقع ويب متاحًا لجميع المستخدمين. يجب على مصممي الويب الالتزام بإرشادات الوصول، بما في ذلك معايير ADA ومعايير WCAG. يتضمن ذلك استخدام خطوط سهلة القراءة بحجم لا يقل عن 12 بيكسل أو نقطة.
من بين أفضل الخطوط التي تضمن الوصولية هما Calibri وTimes New Roman. بالإضافة إلى ذلك، يجب أن تكون الخطوط قادرة على تغيير الحجم بشكل مناسب عبر أجهزة متعددة، ويجب أن يكون الحد الأدنى لحجم الخط وفقًا لمعايير ADA وWCAG قابلاً للتكبير حتى 200%.عند استخدام الصور النصية، من المهم توفير ترجمات ونصوص بديلة لضمان أن المستخدمين يمكنهم فهم المحتوى..
يمكن أن تتغير أحجام وأنواع الخطوط، ولكن يجب أن تتكيف مع متطلبات معينة عند تصغير حجم الخط. يجب أن تكون الخطوط بحجمها الأصلي قابلة لتغيير الحجم وأن تكون متاحة لجميع المستخدمين، مما يسهل القراءة. يجب استخدام العناوين والنصوص الكبيرة لتقسيم المحتوى وجعله أكثر قابلية للهضم. يجب أن تكون أحجام الخطوط متسقة وتلبي الحد الأدنى من متطلبات الوصولية.
يجب أن يكون النص قابلاً لتغيير الحجم دون فقدان الوضوح، مما يتيح للمستخدمين الوصول إلى المعلومات وفهمها.في النهاية، تعد الخطوط والطباعة مكونات أساسية لتصميم أي موقع ويب. يمكن لمصممي الويب إنشاء تجربة شاملة لجميع المستخدمين من خلال اتباع متطلبات حجم الخط لـ ADA واستخدام الخطوط التي تضمن الوصولية. يجب ألا تكون الخطوط صغيرة جدًا أو كبيرة جدًا، ويجب أن تكون بألوان خط سهلة القراءة وتحتفظ بوضوحها عند تغيير حجم النص.
تعتبر الخطوط وحجم الخط من العناصر الأساسية في تصميم الويب نظرًا لمساهمتها في إمكانية الوصول إلى الموقع بشكل عام. توصي إرشادات WCAG بحجم خط لا يقل عن 1.4.12 لمسافات النص لتحقيق الامتثال لـ ADA. من المهم استخدام خطوط معينة والتأكد من أن النص باللون الأسود يمكن تكبيره بنسبة تصل إلى 200% عند الحاجة. العديد من المواقع، وخاصة النصوص في التذييل، يجب أن تستخدم خطوطًا وألوانًا تلبي المعايير الموصى بها للنص الأساسي، ويجب أن تتيح للمستخدمين إمكانية زيادة أو تقليل حجم الخط بشكل مناسب. يجب أيضًا أن تكون العناوين النصية والصور قابلة للوصول وأن تكون قابلة لتغيير الحجم إلى حجم يمكن الوصول إليه.
حجم الخط الأدنى لإمكانية الوصول هو المتطلبات المتعلقة بحجم الخط في مواقع الويب لتحقيق الامتثال لـ ADA و WCAG. توصي فرق إمكانية الوصول بضمان ألا يكون النص صغيرًا جدًا حيث قد يكون من الصعب قراءته لبعض المستخدمين عند حجم أقل من 1.4.12..
أحد الفروق الأساسية بين الخطوط المزخرفة (serif) والخطوط البسيطة (sans-serif) هو أن الخطوط المزخرفة تحتوي على ضربات زخرفية صغيرة في نهاية الأحرف، تُعرف بالـ "serifs"، ويُعتقد أنها تعزز من قابلية القراءة في المواد المطبوعة. أما الخطوط البسيطة فليست لديها هذه العناصر الزخرفية
ما هي الطباعة لسهولة الوصول؟ الطباعة من أجل إمكانية الوصول هي ممارسة استخدام الخطوط وأنماط النص التي يسهل قراءتها وفهمها لجميع الأفراد، بما في ذلك الذين يعانون من ضعف البصر أو إعاقات أخرى. يمكن أن يحدث اختيار الأحرف المناسبة وأحجام الخطوط فرقاً كبيراً في كيفية إدراك المعلومات والوصول إليها. تشمل الطباعة من أجل إمكانية الوصول استخدام خطوط واضحة وسهلة القراءة، وترك مسافات مناسبة بين الحروف والأسطر، وضمان تباين لوني كافٍ، وتجنب العناصر المشتتة مثل الخطوط الزخرفية الزائدة. من خلال إعطاء الأولوية لإمكانية الوصول في الطباعة، يمكن للمصممين التأكد من أن محتوياتهم قابلة للاستخدام وشاملة للجميع.
عند اختيار الخط من أجل إمكانية الوصول، من المهم مراعاة وضوح القراءة وسهولة الفهم لجميع المستخدمين. عادةً ما يُنصح باستخدام الخطوط الخالية من الزوائد (Sans Serif) لأنها تكون أسهل للقراءة على الشاشات، بينما يمكن أن تكون الخطوط المزودة بالزوائد (Serif) أكثر صعوبة في القراءة.
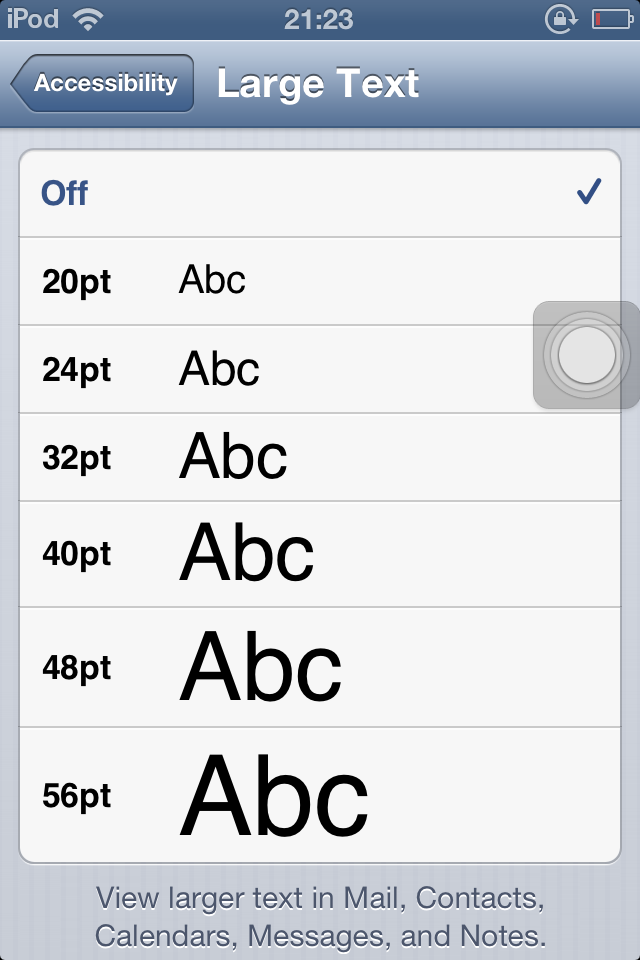
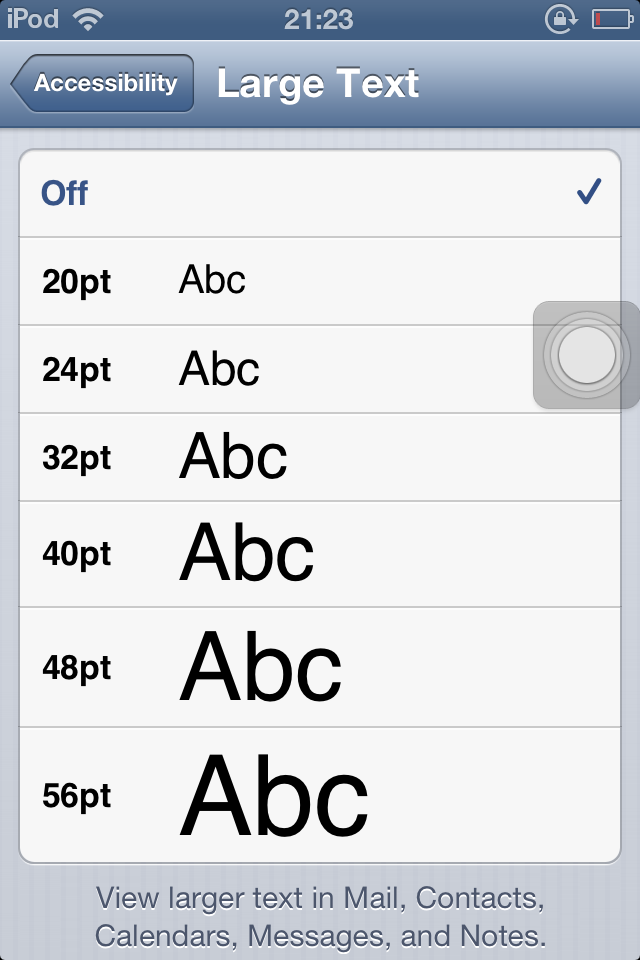
يعد اختيار حجم خط كبير بما يكفي للأشخاص الذين يعانون من ضعف البصر أمراً بالغ الأهمية أيضاً.اختيار الخط وفقاً لسيناريوهات الاستخدام وإمكانية الوصول .يعد اختيار الخط المناسب أمراً بالغ الأهمية لعدة أسباب، بما في ذلك القابلية للاستخدام وإمكانية الوصول.
عند تحديد الخط لموقع ويب أو وثيقة، من المهم مراعاة سيناريوهات الاستخدام واحتياجات الجمهور المستهدف لضمان وضوح الفهم والقراءة الأمثل. على سبيل المثال، عادةً ما تكون الخطوط الخالية من الزوائد (Sans Serif) أسهل للقراءة على الشاشات، مما يجعلها اختياراً جيداً للمحتوى الرقمي.
من ناحية أخرى، قد تكون الخطوط المزودة بالزوائد (Serif) أكثر ملاءمة للمواد المطبوعة مثل الكتب والصحف. إلى جانب مراعاة القابلية للاستخدام، من المهم أيضاً إعطاء الأولوية لإمكانية الوصول عند اختيار الخط. يشمل ذلك عوامل مثل نسب التباين وحجم الخط والمسافات لضمان قدرة جميع المستخدمين على قراءة وفهم المحتوى بسهولة.
بشكل عام، فإن تخصيص الوقت بعناية لاختيار الخط المناسب وفقاً لسيناريوهات الاستخدام واعتبارات إمكانية الوصول يمكن أن يعزز بشكل كبير من فعالية وتأثير المحتوى المقدم.
قابلية القراءة وإمكانية الوصول هما عنصران مهمان في تصميم الويب. يجب أن يكون المحتوى سهل القراءة من خلال استخدام خطوط واضحة وتباين مناسب وتباعد كافٍ. بالإضافة إلى ذلك، يمكن أن يساعد استخدام نص بديل للصور وبنية عناوين مناسبة في زيادة إمكانية الوصول لجميع المستخدمين، بما في ذلك ذوي الاحتياجات الخاصة.
إمكانية الوصول تعني أن الأفراد ذوي الإعاقة يمكنهم الوصول إلى المواقع الإلكترونية والأدوات الرقمية والمستندات واستخدامها. يشمل ذلك تصميم وتطوير المحتوى ليكون شاملاً وسهل الاستخدام للجميع. يشير التوافق مع القسم 508 إلى المعايير التي حددها القسم 508 من قانون إعادة التأهيل لجعل التقنيات الإلكترونية والمعلوماتية قابلة للوصول للأشخاص ذوي الإعاقة. وهذا يشمل التأكد من أن المواقع الإلكترونية والتطبيقات والمستندات يمكن استخدامها من قبل جميع الأفراد بغض النظر عن قدراتهم.
يشير التوافق مع القسم 508 إلى مجموعة من المعايير التي تضمن إمكانية وصول المحتوى الرقمي للأشخاص ذوي الإعاقة. بما أن هذا يضمن وصول الأفراد ذوي الإعاقة إلى المعلومات والخدمات والموارد على قدم المساواة، فإنه يعد أمرًا بالغ الأهمية للامتثال لقانون الأمريكيين ذوي الإعاقة (ADA).
عند التفكير في التوافق مع القسم 508 وWCAG، يلعب اختيار الخط دورًا مهمًا في ضمان إمكانية الوصول لجميع المستخدمين. من المهم اختيار خطوط سهلة القراءة والتفريق، مع حجم وتباعد مناسبين لتعزيز الوضوح. من خلال إعطاء الأولوية للتصميم الشامل، يمكن أن تصبح المواقع الإلكترونية أكثر سهولة للاستخدام من قبل الأفراد ذوي الإعاقة.
الخطوط القابلة للوصول هي ذات أهمية كبيرة للأشخاص ذوي الإعاقة البصرية لتسهيل قراءة المحتوى. تم تصميم خطوط مثل Arial وVerdana لتكون واضحة وسهلة القراءة، مع التركيز على قابلية القراءة. أصبحت هذه الخطوط خيارات قياسية للمواقع الإلكترونية والمستندات لزيادة إمكانية الوصول إليها.
هناك عدة خطوط متوافقة مع معايير إمكانية الوصول مثل Open Sans، Roboto، وArial. هذه الخطوط سهلة القراءة للأشخاص ذوي الرؤية المحدودة، تتميز هذه الخطوط باختلافات واضحة بين أشكال الحروف وأحجامها، مما يجعلها سهلة القراءة لجميع المستخدمين.
تلعب أحجام الخطوط دورًا هامًا في إمكانية الوصول لموقع الويب، حيث أن استخدام حجم الخط لا يقل عن 16 بكسل يوفر قراءة مريحة للمستخدمين ذوي الإعاقة البصرية. بالإضافة إلى ذلك، تعد نسب التباين بين النص والخلفية أمرًا حيويًا لمستخدمي الألوان العمياء، حيث أن التباين العالي يعزز قراءة المحتوى لجميع المستخدمين.
يُنصح عادة باستخدام خط Arial بسبب خطوطه النظيفة وسهولة قراءته للمحتوى عبر الإنترنت. أما Verdana، فهو اختيار شائع آخر مع فجوات كبيرة بين الأحرف التي يمكن أن تساعد الأشخاص ذوي الاضطرابات البصرية. يعد Times New Roman بأسلوبه الكلاسيكي الذي يتميز بأحرف serif الثابتة اختيارًا موثوقًا به للغاية. ويُعد Open Sans خيارًا معاصرًا سهل القراءة على شاشات جميع الأحجام.
عند تصميم موقع ويب، من المهم اختيار أنواع الخطوط التي تعكس علامتك التجارية وتزيد من قراءتها. يمكنك جعل موقع الويب الخاص بك جذابًا بصريًا باستخدام أنواع خطوط مختلفة للعناوين والنصوص الرئيسية والعناصر الأخرى. قسّم النص إلى 2 إلى 4 أقسام لإنشاء تسلسل وتحسين تجربة المستخدم. يمكنك تشكيل وتخصيص أنواع الخطوط عبر تحيين العبارات باستخدام علامات HTML لتتناسب مع التصميم العام لموقع الويب الخاص بك. لضمان الاتساق في تطبيق الخطوط، تأكد دائمًا من بدء كل فقرة في سطر جديد.
عند تصميم موقع ويب، يجب التأكد من الامتثال لمعايير WCAG لضمان إمكانية الوصول. يشمل ذلك التأكد من أن الموقع يمكن الوصول إليه بشكل مريح لجميع المستخدمين، بما في ذلك ذوي الإعاقة. باستخدام معايير WCAG، يمكن لمصممي الويب إنشاء تجربة أكثر شمولية وودية للمستخدمين.
الوصول الرقمي أمر بالغ الأهمية لضمان قدرة جميع الأفراد على الوصول إلى المحتوى الرقمي بسلاسة وتصفحه بسهولة. واحدة من جوانبه الهامة هي ضبط أنواع الخطوط لجعلها أكثر قراءة لأولئك الذين يعانون من ضعف الرؤية. يمكن للمصممين تحديد المجالات التي قد تحتاج إلى ضبط أنواع الخطوط لتحقيق الوصول بشكل أفضل باستخدام أدوات فحص الوصول. من بين التعديلات الشائعة تكبير حجم الخط، وضبط المسافات بين الحروف، واختيار أنواع الخطوط التي يسهل قراءتها. بتطبيق هذه التغييرات البسيطة، يمكن للمصممين تحسين بشكل كبير قابلية الوصول للمحتويات الرقمية لجميع المستخدمين بغض النظر عن قدراتهم.
يمكن القول إن إدراج التمارين اليومية في الروتينات اليومية أمر مهم لتعزيز نمط حياة صحي. فوائد النشاط البدني لا تقتصر على الصحة البدنية فقط، بل تمتد إلى تحسين الصحة العقلية والعاطفية أيضًا. من الضروري أن يعطي الأفراد الأولوية لممارسة التمارين الرياضية بانتظام من أجل حياة طويلة وصحية.