Görme engelli kişiler için erişilebilirliğin temel unsurları nelerdir?
Erişilebilirlik açısından düşük görme ve körlük ne anlama gelir?
Düşük görme, gözlük veya ameliyatla tamamen düzeltilemeyen, okuma veya yüzleri tanıma gibi görevleri etkileyen önemli görme bozukluğunu ifade eder. Körlük ise tam veya neredeyse tam görme kaybıdır. Bu kullanıcılar için erişilebilirlik genellikle içeriğin görüntülenmesini ayarlamak için büyütme, yakınlaştırma ve yeniden akıtma gibi araçları içerir. Renk algısındaki değişikliklere uyum sağlamak da, farklı görme yeteneklerine sahip kişiler için net görünürlük ve kullanılabilirlik sağlamak açısından çok önemlidir.
Görme Engelli Kişilere Yardımcı Olan Yardımcı Teknolojiler Nelerdir?
Görme engelli kişiler, ekran içeriğini büyüten ekran büyüteçleri ve metni sesli çıktıya dönüştüren metin okuma yazılımları gibi yardımcı teknolojilere güvenmektedir. Braille ekranlar ve dijital konuşan kitaplar, bilgilere dokunsal ve işitsel erişim sağlayarak bağımsız okuma ve gezinmeyi mümkün kılar. Bu teknolojiler, görme engelli veya kör kullanıcılar için erişilebilirliği ve dijital katılımı artırmak için gereklidir.
Engellilik Nedir ve Engelli Kişiler Kimlerdir?
Engellilik, bir kişinin faaliyetlerini veya topluma katılımını sınırlayan fiziksel, duyusal, bilişsel veya zihinsel bozuklukları ifade eder. Engelli kişiler, hareketlilik sorunları, işitme kaybı veya görme bozuklukları gibi çeşitli zorlukları olan bireyleri içerir ve tüm ortamlarda eşit erişim ve katılım sağlamak için özel erişilebilirlik çözümlerine ihtiyaç duyarlar.
Kapsayıcı ve Evrensel Tasarımın İlkeleri Nelerdir?
Kapsayıcı tasarım, en geniş kullanıcı yelpazesine hitap eden ürünler ve ortamlar yaratmaya odaklanır ve yeteneklerden bağımsız olarak eşit erişimi sağlar. Evrensel tasarım, tüm insanların uyarlama gerektirmeden kullanabileceği alanlar ve teknolojiler yaratmayı amaçlar. Her ikisi de engelleri ortadan kaldırarak ve erişilebilirliği baştan itibaren teşvik ederek kapsayıcılığı önceliklendirir ve engelli kişiler de dahil olmak üzere herkesin yararına olur.
Erişilebilirlik için Yasal ve Standart Çerçeveler Nelerdir?
Amerikalı Engelliler Yasası (ADA), kamu alanlarında ve dijital içerikte erişilebilirlik için zorunlu gereklilikler belirler ve engelli kişiler için eşit erişimi sağlar. ADA'nın yanı sıra, WCAG gibi çeşitli erişilebilirlik standartları ve kılavuzları, uyumluluğu sağlamak ve kapsayıcı tasarımı teşvik etmek için ayrıntılı teknik kriterler sağlar. Bu çerçeveler, engelleri ortadan kaldırmak ve hakları korumak için kuruluşların uyması gereken açık erişilebilirlik kılavuzları oluşturur.
Yardımcı teknolojiler erişilebilirliği nasıl destekler?
Yardımcı teknolojiler, dijital ve fiziksel ortamlara erişimdeki boşlukları doldurarak engelli bireyleri güçlendirir. Ekran okuyucular, büyüteçler ve ses tanıma gibi araçlar, içeriği kullanıcıların ihtiyaçlarına göre uyarlar, kullanılabilirliği ve bağımsızlığı artırır. Bu teknolojiler, bilginin algılanabilir, kullanılabilir ve anlaşılabilir olmasını sağlayarak erişilebilirliği herkes için pratik ve etkili hale getirir.
Ekran Okuyucular Nedir ve Nasıl Kullanılır?
Ekran okuyucular, ekrandaki metinleri ve öğeleri sentetik konuşma veya Braille çıktısına dönüştüren yardımcı teknolojilerdir ve görme engelli kullanıcıların dijital içeriği gezinebilmesini sağlar. Etkili erişilebilirlik, uygun kodlama ve anlamsal işaretleme yoluyla yardımcı teknoloji uyumluluğunu sağlayarak ekran okuyucuların yeniden kullanılmasını gerektirir ve tüm kullanıcılar için sorunsuz etkileşim ve anlama imkanı sunar.
Metin Alternatifleri Nedir ve Önemi Nedir?
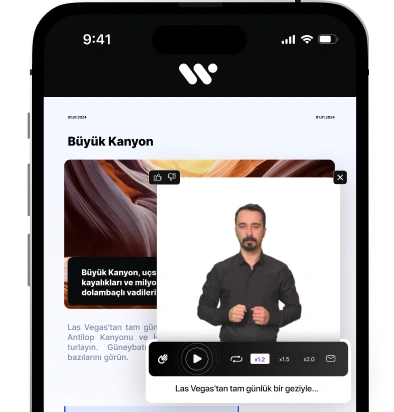
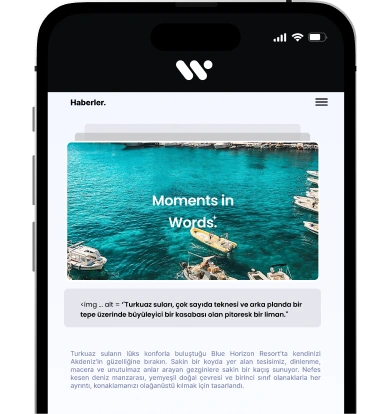
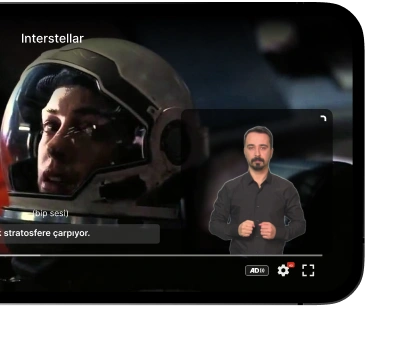
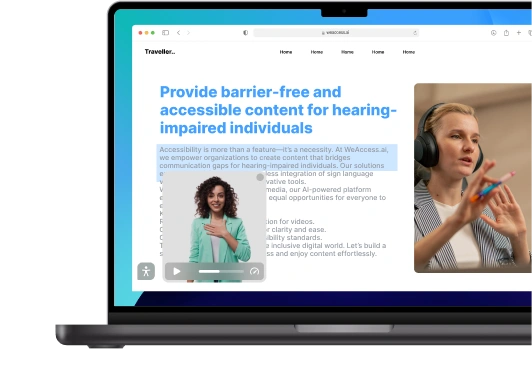
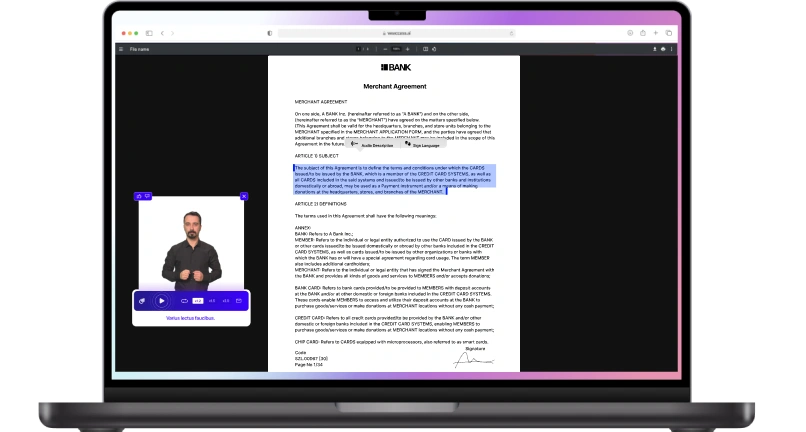
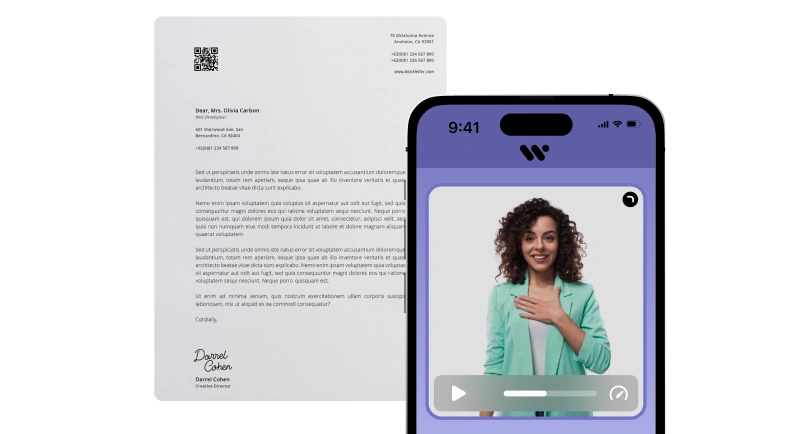
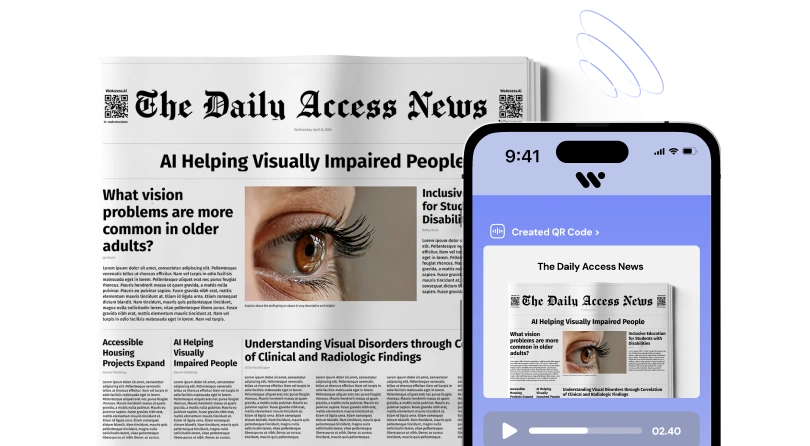
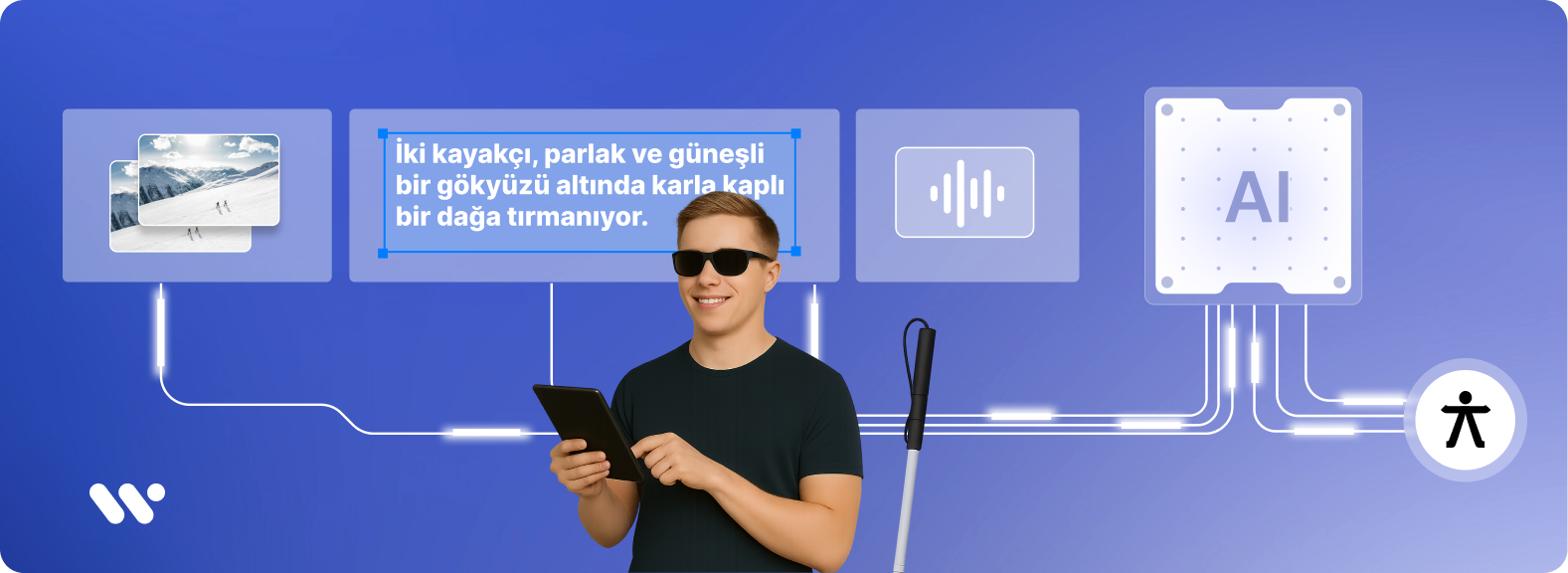
Metin alternatifleri, görsel engelli kullanıcıların erişimini sağlamak için görüntüler veya videolar gibi metin dışı içeriklere açıklamalar sağlar. Yaygın biçimler arasında görüntüler için alternatif metinler, videolar için altyazılar ve görsel ayrıntıları anlatan sesli açıklamalar bulunur. Bu alternatifler, içeriğin algılanabilir olmasını sağlayarak erişilebilirliği ve farklı ihtiyaçlara sahip kullanıcıların içeriği anlamasını kolaylaştırır.
Erişilebilirliği Artıran Diğer Yardımcı Teknolojiler
Görüntü tanıma: Görsel öğeleri otomatik olarak tanımlar ve açıklar
Erişilebilir mobil uygulamalar: Engelli kişiler tarafından kolayca kullanılmak üzere tasarlanmıştır
Anlamsal HTML: İçeriğin anlamını ve yapısını tanımlamak için uygun etiketler kullanır
Anlamlı sıra: Yardımcı teknolojiler için mantıklı okuma sırasını sağlar
Programatik belirlenebilirlik: Yardımcı araçların içeriği güvenilir bir şekilde yorumlamasını sağlar
En İyi Web Erişilebilirliği ve Kullanılabilirliği Uygulamaları Nelerdir?
En iyi uygulamalar arasında yapı için açık anlamsal HTML kullanmak, alternatif metin ve altyazı gibi metin alternatifleri sağlamak, yüksek renk kontrastı sağlamak ve tam klavye navigasyonunu etkinleştirmek yer alır. Gerçek kullanıcılar ve yardımcı teknolojilerle düzenli erişilebilirlik testleri, içeriğin algılanabilir, kullanılabilir ve anlaşılabilir olmasını garanti eder ve herkes için kullanılabilirliği artırır
Web Erişilebilirliği Kullanıcı Deneyimini Nasıl İyileştirir?
Web erişilebilirliği, web içeriğinin engelli kişiler de dahil olmak üzere herkes tarafından kolayca gezilebilecek ve anlaşılabilecek şekilde tasarlanmasını sağlayarak kullanılabilirliği artırır. Erişilebilir tasarım ilkeleri sayesinde web siteleri daha sezgisel hale gelir, engeller azalır ve tüm kullanıcılar için genel memnuniyet ve katılım artar.
Gezinme ve Klavye Erişilebilirliği Nasıl Optimize Edilebilir?
Navigasyonu optimize etmek, mantıklı odak sırası, görünür odak göstergeleri (odak görünür) ve kullanılabilir klavye kısayolları uygulayarak sorunsuz klavye erişilebilirliğini sağlamayı içerir. Net isim, rol, değer öznitelikleri ve erişilebilir fareyle üzerine gelindiğinde görünen içerik ile doğru şekilde etiketlenmiş form öğeleri, klavyeye güvenen kullanıcılar için etkileşimi iyileştirir ve genel site kullanılabilirliğini artırır.
Hangi Görsel ve Etkileşim Özellikleri Erişilebilirliği Artırır?
Erişilebilirliği artırmak, ayarlanabilir işaretçi boyutları, zaman ayarlı yanıtlar ve sezgisel medya kontrolleri kullanmayı içerir. Güçlü kontrast veya yüksek kontrast ayarları, esnek yazı tipi boyutları, yeniden boyutlandırılabilir metin, net metin aralığı ve okunabilir yazı tipleri uygulamak, içeriğin çeşitli kullanıcılar için görsel olarak erişilebilir ve rahat olmasını sağlar.
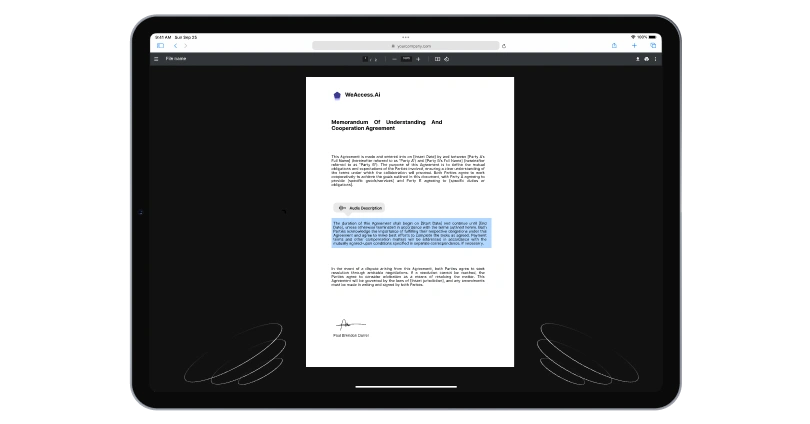
Belge ve Web Sitesi Erişilebilirliği Nasıl Korunur?
Erişilebilirliği korumak, uygun etiketleme, okunabilir yapı ve ekran okuyucularla uyumluluk yoluyla belgelerin ve PDF'lerin erişilebilirliğini sağlamakla mümkündür. Tüm kullanıcılar için içeriğin kullanılabilirliğini korumak amacıyla düzenli denetimler ve güncellemeler dahil olmak üzere, web sitesi genelinde tutarlı bilgisayar erişilebilirlik standartları uygulanmalıdır.
Erişilebilirliği Destekleyen Teknik Özellikler ve ARIA Öznitelikleri Nelerdir?
ARIA (Erişilebilir Zengin İnternet Uygulamaları) öznitelikleri gibi teknik özellikler, yardımcı teknolojilerin web içeriğini yorumlamak için kullandığı rolleri, durumları ve özellikleri tanımlayarak erişilebilirliği artırır. ARIA yer işaretleri, aria-labels ve aria-live bölgelerinin doğru kullanımı, engelli kişiler için gezinmeyi, dinamik içerik güncellemelerini ve genel kullanıcı etkileşimini iyileştirir.
Kodda Erişilebilirlik Etiketleri ve Özellikleri Nedir?
Erişilebilirlik etiketi gibi erişilebilirlik etiketleri, UI öğeleri için açıklayıcı metinler sağlar ve ekran okuyucuların amaçlarını net bir şekilde aktarmasını sağlar. Erişilebilirlik özelliği, öğeleri erişilebilir veya gizli olarak işaretler ve yardımcı teknolojilerin, kullanıcıların arayüzün hangi bölümleriyle etkileşime girebileceğini belirlemesine yardımcı olarak etkili iletişim ve gezinmeyi sağlar.
Erişilebilirlik için durum mesajları ve canlı güncellemeler nasıl yönetilir?
Durum mesajları ve canlı güncellemeler, kullanıcının odaklanmasını bozmadan yardımcı teknolojilere dinamik içerik değişikliklerini bildirmek için aria-live gibi ARIA rolleri kullanılarak yönetilir. Bu, engelli kullanıcıların erişilebilir ve rahatsız edici olmayan bir şekilde gerçek zamanlı bilgi güncellemelerini almasını sağlar.