Erişilebilirlik Örnekleri: İlham Veren Erişilebilir Web Siteleri
Erişilebilir web sitesi örnekleri, erişilebilirlik özelliklerini kendi web tasarımlarına dahil etmeleri için başkalarına ilham verebilir. Tasarımcılar navigasyon, renk kontrast oranı ve klavye navigasyonunu göz önünde bulundurarak engelli kişilerin erişebileceği erişilebilir web sayfaları oluşturabilirler. Ekran okuyucular ve yardımcı teknolojiler de görme engelli veya az görenler için kullanıcı deneyimini iyileştirmeye yardımcı olabilir.
BBC web sitesi gibi en erişilebilir web sitelerinden bazıları erişilebilirlik standartlarını karşılar görüntüler için metin ve sitenin fare kullanmayanlar için klavye navigasyonu yoluyla erişilebilir olmasını sağlamak. Erişilebilirlik testi, herkes tarafından erişilebilir bir web sitesi tasarlamak için çok önemlidir.
Erişilebilirliği Anlamak
Erişilebilirlik, herhangi bir fiziksel erişilebilirlik engeline bakılmaksızın tüm bireylere eşit erişim sağlamak anlamına gelir. Bu, erişilebilir tasarım ve wcag uyumluluğu gibi erişilebilirlik standartlarına bağlılık yoluyla elde edilir. Web sitesi erişilebilirliği, web sitenizi ince motor kontrol sorunları olanlar da dahil olmak üzere herkes için erişilebilir hale getirmek anlamına gelir. Görseller için metin gibi erişilebilirlik özellikleri ekleyerek içeriğinizi daha geniş bir kitle için erişilebilir hale getirebilirsiniz.
Erişilebilir bir web sitesi oluşturmak, erişilebilir navigasyon, ücretsiz web sitesi erişilebilirlik araçları ve kullanıcıların kolayca gezinebilmesi için erişilebilirlik yardımı sağlamayı içerir. Kuruluşunuzun web sitesine ilham verecek erişilebilir web sitelerine örnek olarak, web sitesi erişilebilirliğine öncelik veren ve web erişilebilirliği girişimi tarafından belirlenen web erişilebilirliği standartlarını takip eden web siteleri verilebilir. Web sitenizde erişilebilirlik taraması yapmak, ele alınması gereken erişilebilirlik sorunlarını ortaya çıkarabilir.
Alt Metin ve Önemi
Erişilebilirlik, ilham verecek erişilebilir web sitesi örnekleri ve harika web erişilebilirliği örnekleri oluşturmak için çok önemlidir. Erişilebilirliğin önemli bir yönü, görme engelli bireylerin bir web sitesinin içeriğini hala anlayabilmelerini sağlayan resimler için alt metin kullanımıdır. Ayrıca, uygun başlık yapıları, renk körlüğü olanlar için renk kontrastı ve tekerlekli sandalye için erişilebilir özellikler gibi erişilebilir web tasarım örneklerinin dahil edilmesi, tüm ziyaretçiler için kullanıcı deneyimini büyük ölçüde geliştirebilir.
En iyi erişilebilirlik uygulamalarının bir diğer önemli bileşeni de yaygın erişilebilirlik sorunlarını kontrol etmek için düzenli olarak bir erişilebilirlik tarayıcısı kullanmaktır. İçerik oluşturucular için erişilebilirlik eğitimi sağlamak ve bir dizi web erişilebilirlik yönergesini takip etmek gibi erişilebilirlik çözümleri, web sitenizin erişilebilir olmasını sağlamaya yardımcı olabilir.
İşletmeler, erişilebilirliğe öncelik vererek tüm bireyler için erişilebilir bir web sitesi oluşturabilir ve böylece daha kapsayıcı bir çevrimiçi ortam sağlayabilir.
Engellilik ve Web Erişilebilirliği
Web erişilebilirliği, engelli olanlar da dahil olmak üzere tüm kullanıcıların bir web sitesinde gezinmesini ve etkileşimde bulunmasını sağlamak anlamına gelir. Resimler için metin alternatifleri, uygun başlık yapısı ve renk kontrastı gibi erişilebilirlik özellikleri, erişilebilir içerik oluşturmak için çok önemlidir. Başlıca erişilebilirlik engelleri arasında alternatif metin eksikliği, zayıf navigasyon ve erişilemeyen formlar yer alır. Bir web sitesinin tüm kullanıcılara eşit erişim sağlamak için web erişilebilirlik standartlarına da uyması gerekir. Erişilebilirliğe örnek olarak videolar için altyazılar, sesli açıklamalar ve erişilebilir giriş seçenekleri sağlanması verilebilir. Erişilebilirlik için iş vakası, daha geniş bir kitleye ulaşmanın ve kullanıcı deneyimini iyileştirmenin önemini göstermektedir.
Erişilebilirlik web tasarımı, web tasarımcılarının tüm kullanıcıların ihtiyaçlarını göz önünde bulundurmasını gerektirir. Web sitesi özellikleri, yetenekleri ne olursa olsun içeriğin herkes tarafından erişilebilir olacağı şekilde tasarlanmalıdır. Bir web sitesi, erişilebilirliğe bağlılığını göstererek kapsayıcılığa ve kullanıcı memnuniyetine adanmışlığını ortaya koyar.
WCAG: Web İçeriği Erişilebilirlik Yönergeleri
Erişilebilirlik, web sitelerini ve web uygulamalarını engelli kişiler için de erişilebilir hale getirme uygulamasıdır. Erişilebilirlik özelliklerine örnek olarak resimler için alternatif metinler, uygun başlık yapıları, renk kontrastı ve klavye navigasyon seçenekleri verilebilir.
Klavye Erişilebilirliği Klavye erişilebilirliği, fiziksel engelli bireylerin yalnızca bir klavye kullanarak bir web sitesinde gezinebilmesini ve etkileşimde bulunabilmesini sağlar. Bu, web sitelerini herkes için kapsayıcı ve kullanıcı dostu hale getirmek için çok önemlidir. Geliştiriciler, klavye kısayolları ekleyerek ve klavye odak göstergeleri sağlayarak web sitelerinin genel erişilebilirliğini iyileştirebilirler.
Web Siteleri için Erişilebilirlik Özellikleri
Web siteleri için erişilebilirlik özellikleri, engelli bireylerin içeriğe etkili bir şekilde erişebilmelerini ve gezinebilmelerini sağlamak için çok önemlidir. Alt etiketleri resimler için açıklamalar sağlar, klavye navigasyonu kullanıcıların fare olmadan gezinmesine olanak tanır ve altyazılar ve transkriptler ses ve video içeriğini işitme engelli kişiler için erişilebilir hale getirir.
Erişilebilirlik Örneklerini Keşfetme
Erişilebilirlik örneklerini incelemek söz konusu olduğunda, çeşitli senaryolara bakmak önemlidir. Bu, görseller için alternatif metin içeren web sitelerini, ekran okuyucu uyumluluğu olan mobil uygulamaları ve erişilebilir rampa ve kapılara sahip fiziksel alanları içerebilir. Bu örnekleri inceleyerek tüm kullanıcılar için nasıl kapsayıcı deneyimler yaratabileceğimizi daha iyi anlayabiliriz.
İlham için Web Sitesi Örnekleri
Kendi web siteniz için ilham arıyorsanız, yaratıcılığınızı harekete geçirecek sayısız örnek var. Amazon gibi e-ticaret sitelerinden WordPress gibi blog platformlarına kadar, fikir alabileceğiniz çok çeşitli stil ve tasarımlar bulabilirsiniz. Farklı cihazlara nasıl uyum sağladıklarını görmek için Apple ve Google gibi sitelerin duyarlı tasarım öğelerini inceleyin. Ziyaretçileriniz için nasıl sorunsuz ve sezgisel bir arayüz oluşturacağınızı öğrenmek için Airbnb ve Netflix gibi sitelerdeki kullanıcı deneyimine dikkat edin.
En yeni teknikler ve estetiklerle güncel kalmak için Behance ve Dribbble gibi platformlardaki yenilikçi tasarım trendlerini keşfetmeyi unutmayın. Coca-Cola ve Nike gibi sitelerin marka stratejilerini not alarak görsel öğeler aracılığıyla mesajlarını nasıl etkili bir şekilde ilettiklerini görün.
Dijital Erişilebilirlik: Genel Bakış
Dijital Erişilebilirlik, web sitelerinin, yazılımların ve belgelerin engelli bireyler tarafından kolayca erişilebilmesini ve kullanılabilmesini sağlar. Dijital içeriğin görsel, işitsel, motor veya bilişsel bozukluğu olanlar da dahil olmak üzere tüm kullanıcılar için algılanabilir, çalıştırılabilir, anlaşılabilir ve sağlam hale getirilmesini içerir.
Dijital erişilebilirliği iyileştirmeye yönelik yaygın uygulamalar arasında görseller için alternatif metin sağlamak, açık ve basit bir dil kullanmak, gezilebilir yapılar oluşturmak ve erişilebilir renk kontrastları kullanmak yer alır. Kuruluşlar bu yönergeleri takip ederek dijital ürünlerinin herkes için kapsayıcı ve kullanılabilir olmasını sağlayabilir.
Erişilebilirliği Gösteren Örnekler
1. Ekran okuyucu uyumluluğu: Ekran okuyucularla çalışacak şekilde tasarlanan web siteleri ve uygulamalar, görme engelli kullanıcıların içeriğe erişmesine olanak tanır. 2. Klavye navigasyonu: Bir web sitesi veya uygulamada yalnızca klavye kullanarak gezinme olanağı sağlayarak fare kullanamayan kullanıcılar için erişilebilir hale getirmek. Erişilebilir Web Siteleri Oluşturma
Erişilebilir web siteleri oluşturmak, yetenekleri ne olursa olsun tüm kullanıcıların sitenizde gezinebilmesini ve sitenizle etkileşime girebilmesini sağlamak için çok önemlidir. Bu, resimler için alt metin kullanmak ve klavyeyle gezinme seçenekleri sunmak gibi web erişilebilirlik standartlarını göz önünde bulundurarak tasarım yapmak anlamına gelir.
Herkes için Erişim: Eşit Erişilebilirlik Herkes için Erişim: Eşit erişilebilirliği teşvik etmek için, tüm yeteneklere sahip bireylerin hizmetlere, tesislere ve bilgilere erişmek için aynı fırsatlara sahip olmasını sağlamak çok önemlidir. Bu, engelli bireyler için rampa, asansör ve braille tabelası gibi kolaylıklar sağlamayı da içerir.
Ayrıca, ekran okuyucuları ve altyazı hizmetleri gibi teknoloji çözümlerinin uygulanması, dijital içeriğin görme veya işitme engelli bireyler için daha erişilebilir hale getirilmesine yardımcı olabilir. Eşit erişilebilirliğe öncelik vererek herkes için daha kapsayıcı ve eşitlikçi bir toplum yaratabiliriz.
Erişilebilirlik Beyanı Yazma
Bir Erişilebilirlik Beyanı yazmak, web sitenizin engelliler de dahil olmak üzere tüm kullanıcılar için kapsayıcı ve erişilebilir olmasını sağlamak için çok önemlidir. Bilgi ve hizmetlere eşit erişim sağlama taahhüdünüzü gösterir ve kullanıcıların sitenizde etkili bir şekilde nasıl gezineceklerini anlamalarına yardımcı olur.
Bir Erişilebilirlik Beyanı oluştururken, web sitenizin erişilebilirlik özellikleri (resimler için alternatif metin, klavyede gezinme seçenekleri ve metin yeniden boyutlandırma özellikleri gibi) hakkında bilgi eklediğinizden emin olun. Ayrıca, kullanıcıların herhangi bir erişilebilirlik sorununu bildirmeleri için iletişim bilgilerini sağlamalı ve devam eden erişilebilirlik iyileştirmeleri için planlarınızı ana hatlarıyla belirtmelisiniz.
Tüm kullanıcıların ihtiyaçlarını etkili bir şekilde karşıladığından emin olmak için Erişilebilirlik Bildiriminizi hazırlarken engelli bireylere veya erişilebilirlik uzmanlarına danışmayı düşünün. Web sitenizdeki değişiklikleri ve erişilebilirlik teknolojisindeki gelişmeleri yansıtmak için gerektiğinde beyanınızı düzenli olarak gözden geçirin ve güncelleyin.
Kapsamlı bir Erişilebilirlik Beyanı yazmak için zaman ayırarak web sitenize gelen tüm ziyaretçilerin kullanıcı deneyimini iyileştirebilir ve herkesin bilgi ve hizmetlere özgürce erişebileceği kapsayıcı bir çevrimiçi ortam yaratma konusundaki kararlılığınızı gösterebilirsiniz.
Erişilebilirlik için Tasarlanmış Web Siteleri
Erişilebilirlik için tasarlanan web siteleri, sahip olabilecekleri engellerden bağımsız olarak içeriklerini tüm kullanıcılar için kolayca erişilebilir hale getirmeye öncelik verir. Bu, herkesin sitede etkili bir şekilde gezinmesini ve etkileşimde bulunmasını sağlamak için Alt metin, klavye navigasyonu ve ekran okuyucu uyumluluğu gibi özelliklerin dahil edilmesini içerir. Erişilebilirliğe odaklanarak web siteleri daha geniş bir kitleye ulaşabilir ve tüm ziyaretçiler için daha iyi bir kullanıcı deneyimi sağlayabilir.
Erişilebilirlik için Web Araçları
Erişilebilirlik için Web Araçları, web sitelerinin sahip olabilecekleri engellerden bağımsız olarak tüm bireyler için kullanılabilir olmasını sağlamak için gereklidir. Bu araçlar, geliştiricilerin erişilebilirlik uyumluluğunu test etmelerine, kullanıcı deneyimini iyileştirmek için gerekli ayarlamaları yapmalarına ve web erişilebilirlik standartlarına uymalarına yardımcı olur.
Kaynaklar ve Kuruluşlar
Araçlar, bilgiler ve materyaller gibi kaynaklar, kuruluşların verimli ve etkili bir şekilde çalışması için gereklidir. Üretkenliği artırmaya ve hedeflere ulaşmaya yardımcı olurlar. Kuruluşlar misyonlarını yerine getirmek ve hizmet sunmak için finansman, teknoloji ve insan sermayesi gibi kaynaklara ihtiyaç duyar. Diğer kuruluşlarla işbirliği yapmak ve ortak kaynaklardan yararlanmak da faydalı olabilir.
World Wide Web Konsorsiyumu (W3C)
World Wide Web Konsorsiyumu (W3C), web'in uzun vadeli büyümesini sağlamak için standartlar geliştiren uluslararası bir topluluktur. Web teknolojilerinin uyumluluğunu ve birlikte çalışabilirliğini teşvik eden kılavuzlar ve protokoller oluşturmaktan sorumludur. Kuruluş, web'i tüm kullanıcılar için erişilebilir ve kapsayıcı hale getirmek için çalışır.
Web Erişilebilirliğine Harika Örnekler
Web erişilebilirliğinin harika örnekleri arasında resimler için alternatif metin sağlayan web siteleri, fare kullanamayanlar için klavye navigasyonu, görme engelli kullanıcılar için renk kontrastı ve sağır veya işitme güçlüğü çekenlere yardımcı olmak için videolar için altyazılar yer alır.


 Web Erişilebilirlik Süiti
Herkes için kapsasayıcı, erişilebilir web.
Web Erişilebilirlik Süiti
Herkes için kapsasayıcı, erişilebilir web.


 Mobil Erişilebilirlik Süiti
Mobil cihazlarda sorunsuz erişim.
Mobil Erişilebilirlik Süiti
Mobil cihazlarda sorunsuz erişim.


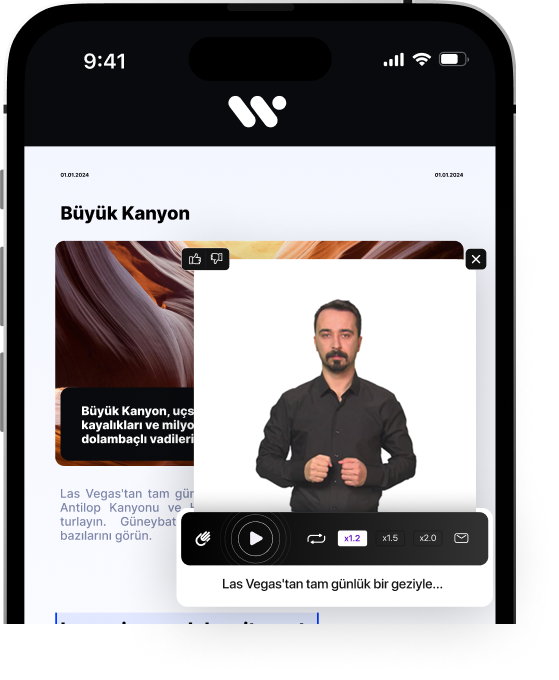
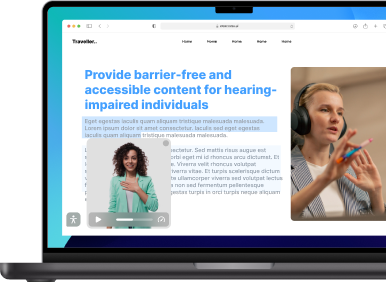
 Medya Erişilebilirlik Süiti
Herkes için erişilebilir videolar ve resimler.
Medya Erişilebilirlik Süiti
Herkes için erişilebilir videolar ve resimler.


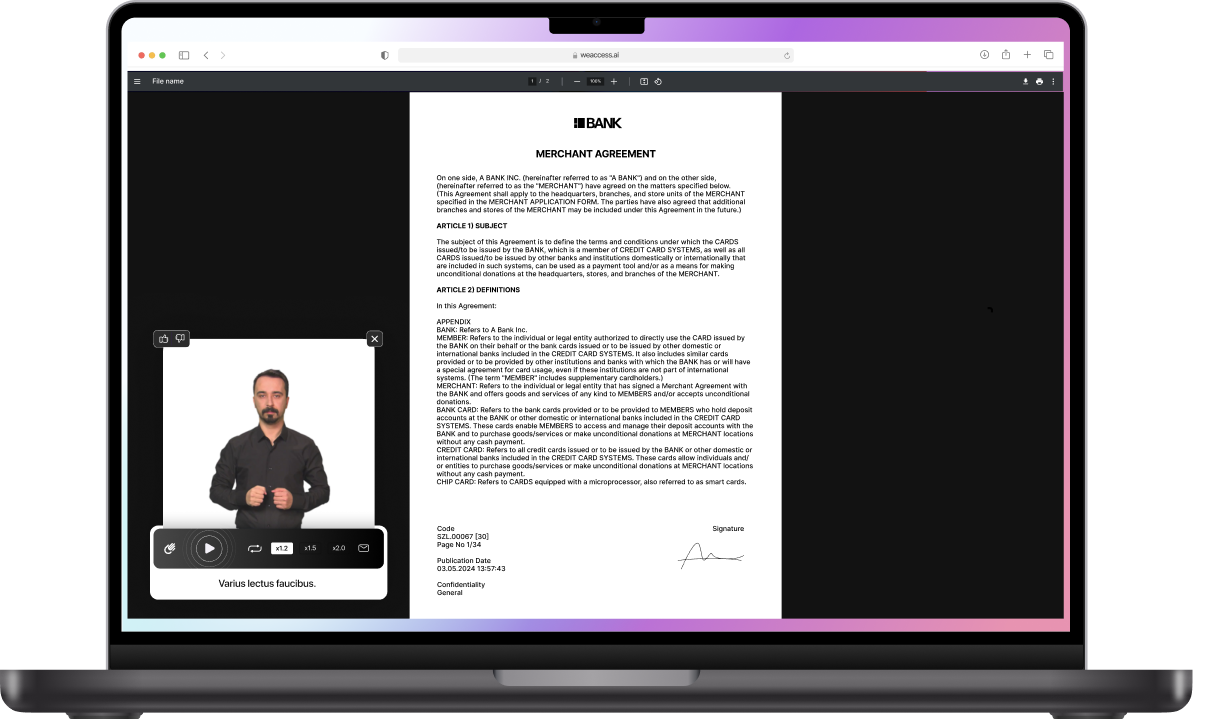
 Döküman Erişilebilirlik Süiti
Gelişmiş PDF erişilebilirlik seçenekleri.
Döküman Erişilebilirlik Süiti
Gelişmiş PDF erişilebilirlik seçenekleri.


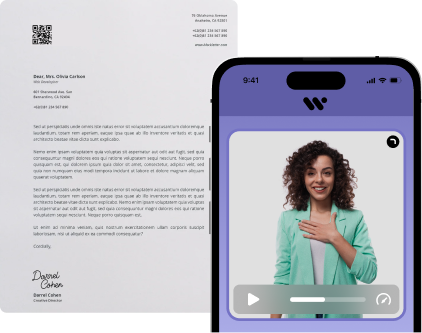
 Basılı Metaryal Erişilebilirlik Süiti
Basılı materyal için, sesli betimleme, seslendirme ve işaret dili desteği.
Basılı Metaryal Erişilebilirlik Süiti
Basılı materyal için, sesli betimleme, seslendirme ve işaret dili desteği.