Web Siteniz ADA’ya Uyumlu mu?

Günümüz dijital çağında, web sitenizin engelliler de dahil olmak üzere tüm kullanıcılar için erişilebilir olmasını sağlamak sadece bir iyi niyet meselesi değil, aynı zamanda yasal ve etik bir yükümlülüktür. Engelli Amerikalılar Yasası (ADA), işletmelerin ve kuruluşların dijital platformlarını engelli bireyler için erişilebilir hale getirmelerini zorunlu kılmaktadır. Bu kapsamlı kılavuz, ADA uyumluluğunun temel yönlerinde size yol gösterecek, düzenlemeleri açıklayacak, uygulanabilir tavsiyeler sunacak ve erişilebilirliği benimsemenin faydalarını açıklayacaktır.
ADA Yönetmelikleri: A Primer
1990'da kabul edilen Engelli Amerikalılar Yasası, engelliliğe dayalı ayrımcılığı yasaklamaktadır. Başlangıçta fiziksel alanlara odaklanan ADA, teknoloji ilerledikçe dijital alanları da kapsayacak şekilde gelişmiştir. Web siteleri ve dijital platformlar, görsel, işitsel, bilişsel ve motor bozukluklar gibi çeşitli engellere sahip kullanıcılara uyum sağlayacak şekilde tasarlanmalı ve geliştirilmelidir.
Web Erişilebilirliği Kontrol Listesi
ADA uyumluluğunu sağlamak için bu kontrol listesini izleyin:
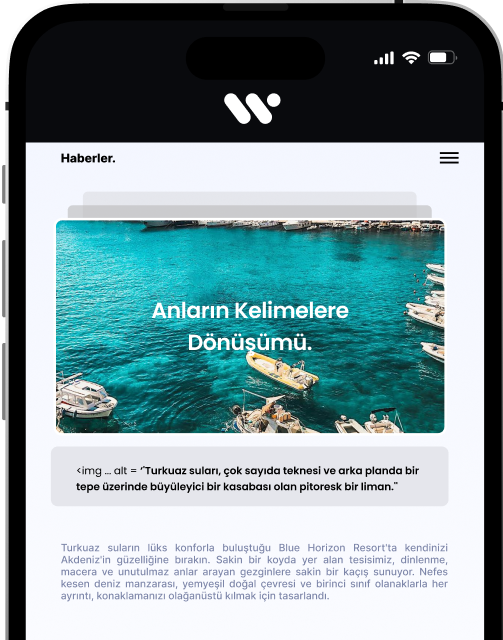
- Resimler için alternatif metin sağlayın.
- Uygun renk kontrastı sağlayın.
- Net bir yapı için semantik HTML kullanın.
- Klavye navigasyonunu etkinleştirin.
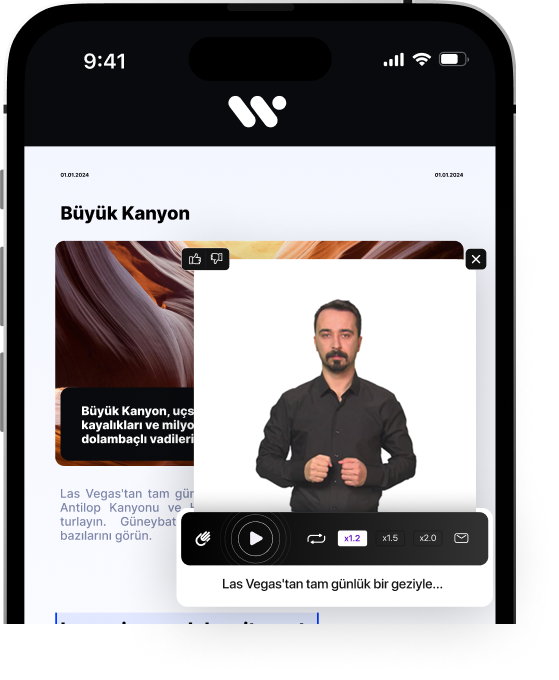
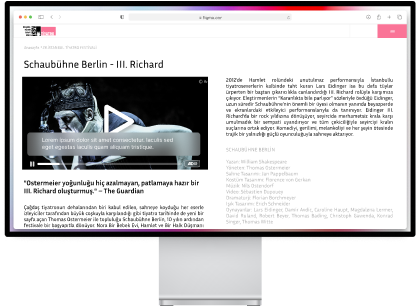
- Multimedya içeriği için altyazı ve transkript sunun.
Yaygın ADA Uyumluluğu Efsaneleri
ADA uyumluluğu ile ilgili çeşitli yanlış anlamalar vardır. Yaygın efsanelerden biri, yalnızca devlet web sitelerinin uyum sağlaması gerektiğidir. Gerçekte, ADA uyumluluğu kamuya mal veya hizmet sağlayan neredeyse tüm işletmeler için geçerlidir. Bir diğer yanlış kanı ise erişilebilirliğin tasarım estetiğinden ödün verdiğidir. Gerçekte, erişilebilir tasarım hem işlevsel hem de görsel olarak çekici olabilir.
Erişilebilirlik Araçlarını Entegre Etme
Çok sayıda araç ADA uyumluluğunun sağlanmasına yardımcı olabilir. Örneğin ekran okuyucular, görme engelli kullanıcıların içeriği okuyarak web sitelerinde gezinmelerini sağlar. Metinden sese ve konuşma tanıma teknolojileri, bilişsel engelleri olanlara yardımcı olur. Geliştiriciler, web sitelerinin daha geniş bir kitle tarafından erişilebilir olmasını sağlamak için bu araçları kullanabilirler.
ADA Uyumluluğunun Faydaları
Yasal gerekliliklerin ötesinde, ADA uyumluluğu çeşitli avantajlar sunar:
- Daha Geniş Kitleye Erişim: Erişilebilir web siteleri daha geniş bir kullanıcı yelpazesine hitap ederek potansiyel kitlenizi genişletir.
- Gelişmiş Kullanıcı Deneyimi: Erişilebilirlik iyileştirmeleri genellikle tüm ziyaretçiler için daha iyi bir kullanıcı deneyimi sağlar.
- Olumlu Marka İmajı: Kapsayıcılığa bağlılık göstermek markanızın itibarını ve imajını iyileştirebilir.
- Azaltılmış Yasal Riskler: ADA düzenlemelerine uyarak, olası davalar ve yasal sonuçlar riskini azaltırsınız.
- SEO Desteği: Birçok erişilebilirlik uygulaması SEO'nun en iyi uygulamalarıyla uyumludur ve potansiyel olarak web sitenizin arama motoru sıralamasını iyileştirir.
Demystifying ADA Website Compliance: Standartlar ve Değerlendirmeler
ADA uyumluluğunu sağlamak için Web Erişilebilirlik Girişimi (WAI) tarafından yayınlanan Web İçeriği Erişilebilirlik Yönergelerini (WCAG) anlamalı ve bunlara uymalısınız. Bu yönergeler, erişilebilir web içeriği oluşturmak için bir çerçeve sağlar ve çeşitli erişilebilirlik düzeylerini kapsar. Web sitenizin erişilebilirlik performansını değerlendirmek, kapsamlı değerlendirmeler ve testler gerektirir.
WCAG Yönergelerini Anlama
WCAG yönergeleri dört ilke halinde düzenlenmiştir: Algılanabilir, Çalıştırılabilir, Anlaşılabilir ve Sağlam (POUR). Bu ilkeler, erişilebilirliğin farklı yönlerini ele alan 13 yönergeyi kapsamaktadır. Örneğin, metin olmayan içerik için metin alternatifleri sunmak “Algılanabilir” ilkesi kapsamına girerken, klavye navigasyonunun sağlanması “Çalıştırılabilir” ilkesiyle uyumludur.
Erişilebilirlik Performansının Değerlendirilmesi
Düzenli erişilebilirlik denetimleri, eksiklikleri ve iyileştirilmesi gereken alanları belirlemek için çok önemlidir. Bu denetimler manuel, otomatik veya her ikisinin bir kombinasyonu olabilir. Manuel denetimler, otomatik araçların gözden kaçırabileceği sorunları belirlemek için yardımcı teknolojileri kullanarak web sitesiyle etkileşime giren insan test uzmanlarını içerir.
ADA Uyumluluk Test Yöntemleri
Otomatik test araçları belirli erişilebilirlik sorunlarının hızlı bir şekilde tespit edilmesine yardımcı olabilir, ancak tüm sorunları yakalayamazlar. Manuel testler, kapsamlı bir kapsam sağlamak için otomatik testleri tamamlamalıdır. Test yöntemleri şunları içerir:
- Klavye Testi: Tüm işlevlerin klavyede gezinme yoluyla erişilebilir olduğundan emin olmak.
- Ekran Okuyucu Testi: Ekran okuyucu kullanıcılarının içeriği etkili bir şekilde anlayabildiğinin ve gezinebildiğinin doğrulanması.
- Renk ve Kontrast Testi: Metin ve görsel öğelerin okunabilirlik için yeterli kontrasta sahip olup olmadığının kontrol edilmesi.
Otomatik ve Manuel Denetimler
Otomatik araçlar verimlilik sunarken, manuel denetimler daha incelikli bir değerlendirme sağlar. Otomatik araçlar teknik sorunları belirleyebilir, ancak insan test uzmanları gezinme akışı ve içeriğin anlaşılması gibi hususları içeren genel kullanıcı deneyimini değerlendirebilir.
Kullanıcı Dostu Arayüzler Sağlama
ADA uyumluluğu yalnızca yönetmeliklere uymakla ilgili değildir; aynı zamanda kullanıcı dostu arayüzler oluşturmakla da ilgilidir. Aşağıdakileri göz önünde bulundurun:
- Net Navigasyon: İyi yapılandırılmış bir navigasyon menüsü, kullanıcıların aradıklarını kolayca bulabilmelerini sağlar.
- Tutarlı Düzen: Düzen ve tasarım öğelerindeki tutarlılık, kullanıcıların sezgisel olarak gezinmesine yardımcı olur.
- Okunabilir Tipografi: Okunabilirliği artırmak için okunaklı yazı tipleri ve uygun yazı tipi boyutları kullanın.
Web Erişilebilirliğinin Ortaya Çıkarılması: Önemine Kapsamlı Bir Bakış
Dijital Çağda Kapsayıcılık
Dijital dünya kapsayıcı olmalı, yetenekleri ne olursa olsun herkesin bilgiye, hizmetlere ve ürünlere sorunsuz bir şekilde erişmesine izin vermelidir. Web erişilebilirliği, engelli bireylerin çevrimiçi deneyime tam olarak katılmalarını sağlayan bu kapsayıcılığın temel taşıdır.
Kullanıcı Deneyimi Üzerindeki Etkisi
Web erişilebilirliği, yalnızca engelli ziyaretçiler için değil, tüm ziyaretçiler için kullanıcı deneyimini önemli ölçüde geliştirir. Net navigasyon, okunabilir metin ve iyi yapılandırılmış içerik gibi özellikler kullanılabilirliği ve katılımı artırır.
Yasal ve Etik Yükümlülükler
ADA uyumluluğu, işletmeler ve kuruluşlar için yasal bir zorunluluktur. Erişilebilir bir dijital ortam sağlamamak yasal işlemlere ve itibar kaybına neden olabilir. Etik olarak, web erişilebilirliğini benimsemek herkes için eşit hak ve fırsatlara bağlılığı yansıtır.
Erişilebilir Tasarım İlkeleri
Erişilebilir tasarım, tasarım ve geliştirme sürecinde çeşitli engellerin göz önünde bulundurulmasını içerir. Bu, uyarlanabilir düzenler oluşturmayı, metin olmayan öğeler için alternatif içerik sağlamayı ve erişilebilirlik için multimedyayı optimize etmeyi içerir.
Marka İtibarını Artırma
Erişilebilirlik taahhüdü markanızın itibarını güçlendirebilir. Sosyal açıdan bilinçli bir çağda, müşteriler kapsayıcılığa ve çeşitliliğe öncelik veren işletmelere değer veriyor. Bu değerlerin erişilebilir web tasarımıyla gösterilmesi, müşteri güveninin ve sadakatinin artmasını sağlayabilir.
ADA ve Web Erişilebilirliği: Her İşletmenin Bilmesi Gerekenler
Yasal Sonuçlar ve Yükümlülükler
ADA uyumluluğunu ihmal eden işletmeler, davalar ve mali cezalar dahil olmak üzere yasal sonuçlarla karşılaşabilir. Yasal sorunlardan kaçınmak için dijital girişimlerinizde erişilebilirliğe öncelik vermeniz çok önemlidir.
Rekabet Avantajı Olarak Erişilebilirlik
Web erişilebilirliğini benimsemek sadece yasal sorunlardan kaçınmakla ilgili değildir - aynı zamanda rekabet avantajı da sağlayabilir. Erişilebilir bir web sitesi daha geniş bir kitleyi çekebilir ve işletmenizi rakiplerinizden ayırabilir.
Erişilebilir İçeriğin Uygulanması
Resimlerden videolara ve interaktif öğelere kadar tüm içerik erişilebilir olmalıdır. Bu, resimler için alternatif metin, videolar için altyazı sağlamak ve interaktif özelliklerin klavye navigasyonu yoluyla kullanılabilir olmasını sağlamak anlamına gelir.
Tüm Kullanıcılar için Web Tasarımı
Web sitenizi tüm kullanıcıları düşünerek tasarlayın. Farklı ekran boyutlarına uyum sağlamak ve kullanıcıların sitenize çeşitli cihazlardan erişebilmesini sağlamak için duyarlı tasarım uygulayın.
Erişilebilirlik Özelliklerine Öncelik Verme
Erişilebilirliği tasarım ve geliştirme sürecinizin başından itibaren göz önünde bulundurun. Erişilebilirlik özelliklerini sonradan eklemek yerine temel bileşenler olarak dahil edin.
Web Siteleri için ADA Uyumluluğunda Gezinme: Tam Bir Döküm
Adım Adım Uyum Süreci
ADA uyumluluğunun sağlanması sistematik bir yaklaşım gerektirir. WCAG yönergelerini öğrenerek, web sitenizin mevcut durumunu değerlendirerek ve erişilebilirlik sorunlarını ele almak için bir plan oluşturarak işe başlayın.
Erişilebilir Multimedya Oluşturma
Resimler, videolar ve sesler gibi multimedya öğeleri herkes tarafından erişilebilir olmalıdır
kullanıcılar. Resimler için metin açıklamaları, videolar için altyazılar ve sesli içerikler için transkriptler sağlayın.
Renk ve Kontrastı Ele Alma
Renk, web tasarımında önemli bir rol oynar ve uygun renk kontrastının sağlanması, özellikle görme engelli kullanıcılar için okunabilirlik açısından çok önemlidir.
Klavye Gezinme Temelleri
Yardımcı teknolojilere güvenen kullanıcılar için klavyeyle gezinme çok önemlidir. Tüm etkileşimli öğelere ve işlevlere yalnızca klavye kullanılarak erişilebildiğinden ve çalıştırılabildiğinden emin olun.
Mobil Duyarlılıkla İlgili Hususlar
Günümüzün mobil merkezli dünyasında, web sitenizin çeşitli cihazlardan erişilebilir olmasını sağlamak hayati önem taşıyor. Farklı ekran boyutlarında tutarlı ve kullanıcı dostu bir deneyimi garanti etmek için duyarlı tasarım uygulamalarını hayata geçirin.
Web Erişilebilirlik Davalarındaki Artış: Nedenler ve Çözümler
Erişilebilirlik Davalarında Artış
Web erişilebilirliği ile ilgili davaların sayısı giderek artıyor. Birçok işletme, erişilebilir olmayan web siteleri nedeniyle yasal işlemlerle karşı karşıya kalmış ve ADA uyumluluğuna öncelik vermenin önemini vurgulamıştır.
Davalara Yol Açan Faktörler
Erişilebilirlik davalarına yol açan yaygın faktörler arasında görüntüler için eksik alt metin, uygun olmayan renk kontrastı, erişilemeyen formlar ve uyumlu olmayan PDF belgeleri yer alır.
Yasal Riskleri Azaltma
Yasal riskleri azaltmak için işletmeler web sitelerindeki erişilebilirlik sorunlarını proaktif olarak ele almalıdır. Düzenli erişilebilirlik denetimleri, personel eğitimi ve uzmanlarla işbirliği, yasal güvenlik açıklarının azaltılmasına katkıda bulunabilir.
Proaktif Erişilebilirlik Önlemleri
Yasal işlemleri beklemek yerine, işletmeler erişilebilirliği sağlamak için proaktif önlemler almalıdır. Bu, kapsayıcı bir tasarım zihniyetini benimsemeyi ve web sitenizin erişilebilirlik özelliklerini sürekli olarak değerlendirip iyileştirmeyi içerir.
Vaka Çalışmaları ve Emsaller
Çok sayıda hukuki dava web erişilebilirliği gereklilikleri için emsal teşkil etmiştir. Bu davalar hakkında bilgi sahibi olmak, yasal işlemlere yol açabilecek sorun türleri hakkında fikir verebilir.
ADA Uyumluluğunun Sağlanması: Web Sitesi Sahipleri için Temel Standartlar
WCAG 2.1 Standartlarına Uygunluk
Web İçeriği Erişilebilirlik Yönergeleri (WCAG) sürüm 2.1, web erişilebilirliği için yaygın olarak tanınan bir standarttır. Web içeriğinin engelli kişiler için daha erişilebilir hale getirilmesi için özel yönergeler sağlar.
Medya için Metin Alternatifleri
Resimler ve videolar gibi metin olmayan içerikler için metin alternatifleri sunmak, görme engelli kullanıcıların içeriğin bağlamını ve amacını anlayabilmesini sağlar.
Net Navigasyon Sağlama
Erişilebilir bir navigasyon yapısı, kullanıcıların ihtiyaç duydukları bilgileri bulmalarına yardımcı olmak için çok önemlidir. Açıklayıcı etiketler kullanın ve menünüzü mantıklı ve takip etmesi kolay bir şekilde düzenleyin.
Yardımcı Teknolojiler için Uyarlama
Ekran okuyucular ve ses tanıma yazılımı gibi yardımcı teknolojiler, engelli kullanıcıların dijital içerikle etkileşime girmesine yardımcı olur. Web sitenizi bu araçlarla sorunsuz çalışacak şekilde tasarlayın.
Sürekli İzleme ve Güncellemeler
Web erişilebilirliği devam eden bir çabadır. Erişilebilirlik sorunları için web sitenizi düzenli olarak izleyin ve uyumluluğu sürdürmek ve tüm ziyaretçiler için olumlu bir kullanıcı deneyimi sağlamak için gerekli güncellemeleri yapın.
Web Siteniz ADA Uyumlu mu? Nasıl Öğrenilir ve Harekete Geçilir
Web Sitesi Erişilebilirlik Denetimi
Bir erişilebilirlik denetimi gerçekleştirmek, web sitenizin ADA uyumlu olup olmadığını belirlemenin ilk adımıdır. Denetimler şirket içinde veya dışarıdan uzmanlar tutularak gerçekleştirilebilir.
Erişilebilirlik Raporlarını Analiz Etme
Denetimlerden elde edilen erişilebilirlik raporları, web sitenizdeki belirli sorunlara ilişkin içgörüler sağlar. Düzeltme ve iyileştirmelere öncelik vermek için bu raporları kullanın.
Belirlenen Sorunların Ele Alınması
Erişilebilirlik sorunlarını tespit ettiğinizde, bunları ele almak için derhal harekete geçin. Gerekli değişiklikleri uygulamak için geliştiriciler, tasarımcılar ve içerik oluşturucularla işbirliği yapın.
İşbirliğine Dayalı Uyumluluk Çabaları
ADA uyumluluğunun sağlanması ve sürdürülmesi çeşitli departmanların işbirliğini gerektirir. Erişilebilirliğin web sitenizin geliştirme sürecinin ayrılmaz bir parçası olmasını sağlamak için tüm ekibinizi dahil edin.
Erişilebilirlik Çalışmalarının İletilmesi
Erişilebilirlik konusundaki kararlılığınızı hedef kitlenize iletin. Kullanıcıların nasıl geri bildirimde bulunabilecekleri ve erişilebilirlik sorunlarını nasıl bildirebilecekleri hakkında bilgi vererek onların görüşlerine değer verdiğinizi gösterin.
ADA Web Sitesi Uyumluluğu Artık Çok Kolay: Standartları ve Gereklilikleri Anlamak
WCAG Kılavuzlarının Basitleştirilmesi
WCAG yönergeleri karmaşık görünebilir, ancak bunları uygulanabilir adımlara ayırmak uyumluluğu daha yönetilebilir hale getirebilir. Her seferinde bir kılavuzu uygulamaya odaklanın.
Temel Erişilebilirlik Bileşenleri
Web erişilebilirliği için temel bileşenler arasında görüntüler için alternatif metin, uygun renk kontrastı, klavye navigasyonu ve okunabilir tipografi yer alır.
ADA Uyumluluk Araçları ve Kaynakları
İşletmelerin ADA uyumluluğunu sağlamalarına yardımcı olmak için çeşitli araçlar ve kaynaklar mevcuttur. Bu araçlar sorunların belirlenmesine, raporların oluşturulmasına ve düzeltmelerin uygulanmasına yardımcı olabilir.
Düzenli Erişilebilirlik Değerlendirmeleri
Düzenli değerlendirmeler, web sitenizin zaman içinde ADA uyumlu kalmasını sağlar. Teknoloji geliştikçe, yeni erişilebilirlik zorlukları ve çözümleri ortaya çıkmaktadır.
Kapsayıcı Bir Çevrimiçi Alanın Teşvik Edilmesi
ADA uyumluluğunu benimsemek, kapsayıcılığı ve tüm kullanıcılar için eşit erişimi teşvik etmekle ilgilidir. Web sitenizi erişilebilir hale getirerek, herkesin engelsiz bir şekilde etkileşime geçebileceği, etkileşim kurabileceği ve bilgiye erişebileceği bir alan yaratırsınız.
ADA Web Sitesi Uyumluluğunun İş Üzerindeki Etkisi: Derin Bir Dalış
Erişilebilirlik Yatırımlarının Yatırım Getirisi
Web erişilebilirliğine yatırım yapmak, artan web sitesi trafiği, gelişmiş kullanıcı katılımı ve gelişmiş müşteri sadakati yoluyla yatırım getirisi (ROI) sağlar.
Kullanıcı Tabanını ve Erişimini Genişletme
Erişilebilir bir web sitesi, işletmenizi, aksi takdirde dışlanabilecek engelli bireyler de dahil olmak üzere daha geniş bir kitleye açar.
Yasal Sonuçlardan Kaçınma
Yasal işlemlerden kaçınmak, ADA uyumluluğunun en acil faydalarından biridir. Erişilebilirlik yönergelerine bağlı kalarak dava riskini ve olası mali cezaları azaltırsınız.
Müşteri Güveni Oluşturma
Erişilebilirliğe öncelik vermek, sosyal sorumluluk ve kapsayıcılık konusundaki kararlılığınızı gösterir, müşterileriniz arasında güven ve iyi niyet oluşturur.
Bir Pazar Farklılaştırıcısı Olarak Erişilebilirlik
Rekabetçi bir pazarda, ADA uyumluluğunu benimsemek işletmenizi diğerlerinden ayırabilir. Erişilebilirlik konusundaki kararlılığınızı göstermek, kapsayıcılığa ve çeşitliliğe değer veren müşterileri çekebilir.
Sonuç
ADA uyumluluğunu sağlamak, yasal gereklilikleri karşılamanın ötesinde, tüm kullanıcıların içerik ve hizmetlerinizle etkileşime geçebileceği kapsayıcı bir çevrimiçi ortam yaratmakla ilgilidir. İşletmeler, ADA düzenlemelerini anlayarak, WCAG yönergelerine bağlı kalarak ve erişilebilirlikle ilgili en iyi uygulamaları benimseyerek daha geniş bir kitleye erişim, gelişmiş kullanıcı deneyimi ve olumlu marka itibarı gibi avantajlardan faydalanabilir. Daha iyi ve daha kapsayıcı bir dijital gelecek inşa etmek için bugün erişilebilirliğe öncelik verin.
SSS
1. ADA ne anlama geliyor?
ADA, Engelli Amerikalılar Yasası'nın kısaltması olup, engelliliğe dayalı ayrımcılığı yasaklayan ve dijital alanlar da dahil olmak üzere çeşitli alanlarda erişilebilirliği zorunlu kılan bir yasadır.
2. ADA uyumluluğu zorunlu mu?
Evet, ADA uyumluluğu kamuya mal veya hizmet sağlayan çoğu işletme ve kuruluş için zorunludur. Uyum sağlanmaması yasal sonuçlara yol açabilir.
3. ADA düzenlemeleri mobil uygulamalar için de geçerli midir?
Evet, ADA düzenlemeleri mobil uygulamalar için de geçerlidir. Mobil uygulamaların engelli kullanıcılar için erişilebilir olmasını sağlamak önemlidir.
4. WCAG yönergeleri nedir?
WCAG (Web İçeriği Erişilebilirlik Yönergeleri) web erişilebilirliği için uluslararası standartlardır. Dijital içeriğin engelli kişiler için erişilebilir hale getirilmesine yönelik yönergeler sağlarlar.
5. Web sitemi nasıl ADA uyumlu hale getirebilirim?
Web sitenizi ADA uyumlu hale getirmek için WCAG yönergelerine uymak, erişilebilirlik denetimleri yapmak, belirlenen sorunları ele almak ve iyileştirmeleri düzenli olarak izlemek gerekir.


 Web Erişilebilirlik Süiti
Herkes için kapsasayıcı, erişilebilir web.
Web Erişilebilirlik Süiti
Herkes için kapsasayıcı, erişilebilir web.


 Mobil Erişilebilirlik Süiti
Mobil cihazlarda sorunsuz erişim.
Mobil Erişilebilirlik Süiti
Mobil cihazlarda sorunsuz erişim.


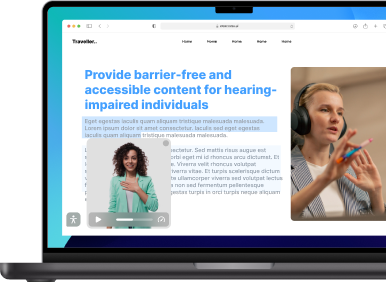
 Medya Erişilebilirlik Süiti
Herkes için erişilebilir videolar ve resimler.
Medya Erişilebilirlik Süiti
Herkes için erişilebilir videolar ve resimler.


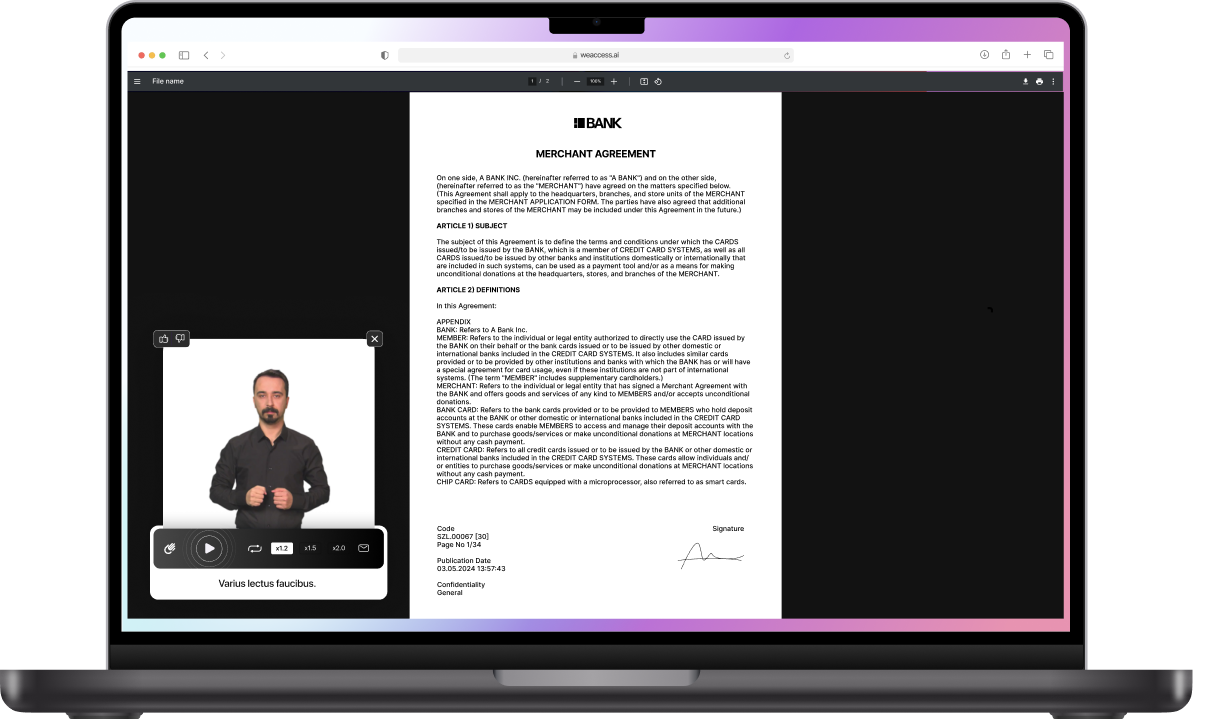
 Döküman Erişilebilirlik Süiti
Gelişmiş PDF erişilebilirlik seçenekleri.
Döküman Erişilebilirlik Süiti
Gelişmiş PDF erişilebilirlik seçenekleri.


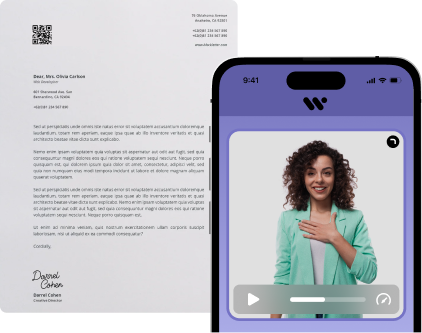
 Basılı Metaryal Erişilebilirlik Süiti
Basılı materyal için, sesli betimleme, seslendirme ve işaret dili desteği.
Basılı Metaryal Erişilebilirlik Süiti
Basılı materyal için, sesli betimleme, seslendirme ve işaret dili desteği.