Accessibility Insights for Web: Unlocking the Power of Inclusive Digital Spaces
In today's digital age, where the internet serves as a gateway to information and services, ensuring web accessibility is not just a choice; it's a responsibility. As we navigate the vast landscape of the online world, the need for websites to be accessible to all users, regardless of their abilities or disabilities, becomes paramount. This article delves into the realm of accessibility insights for the web, exploring key concepts, tools, and strategies to create digital spaces that are truly inclusive.
Introduction to Website Accessibility
Website accessibility, at its core, refers to the practice of designing and developing websites that can be easily navigated and understood by all users, including those with disabilities. The significance of this endeavor lies in its profound impact on user experience. When websites are accessible, they become a welcoming space for a diverse audience, fostering equal opportunities for everyone to access information and engage with online content.
Understanding Accessibility Insights
Accessibility insights are the key to unlocking the full potential of web accessibility. These insights encompass a range of data and observations that shed light on how users interact with a website, particularly those with diverse needs. By understanding these insights, developers and designers can make informed decisions to enhance the accessibility of their websites.
The Role of a Website Accessibility Validator
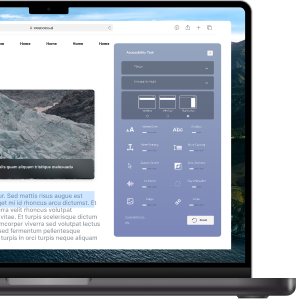
A website accessibility validator plays a crucial role in ensuring that a website meets established accessibility standards. This tool systematically checks web pages for compliance with guidelines such as the Web Content Accessibility Guidelines (WCAG) and identifies areas that require improvement. Its significance lies in the proactive approach it provides for maintaining accessibility.
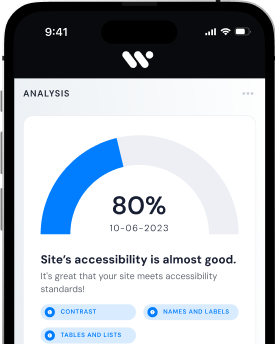
Is My Site Accessible?
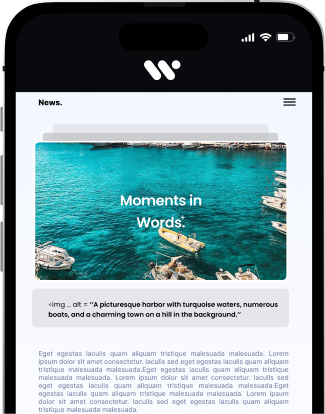
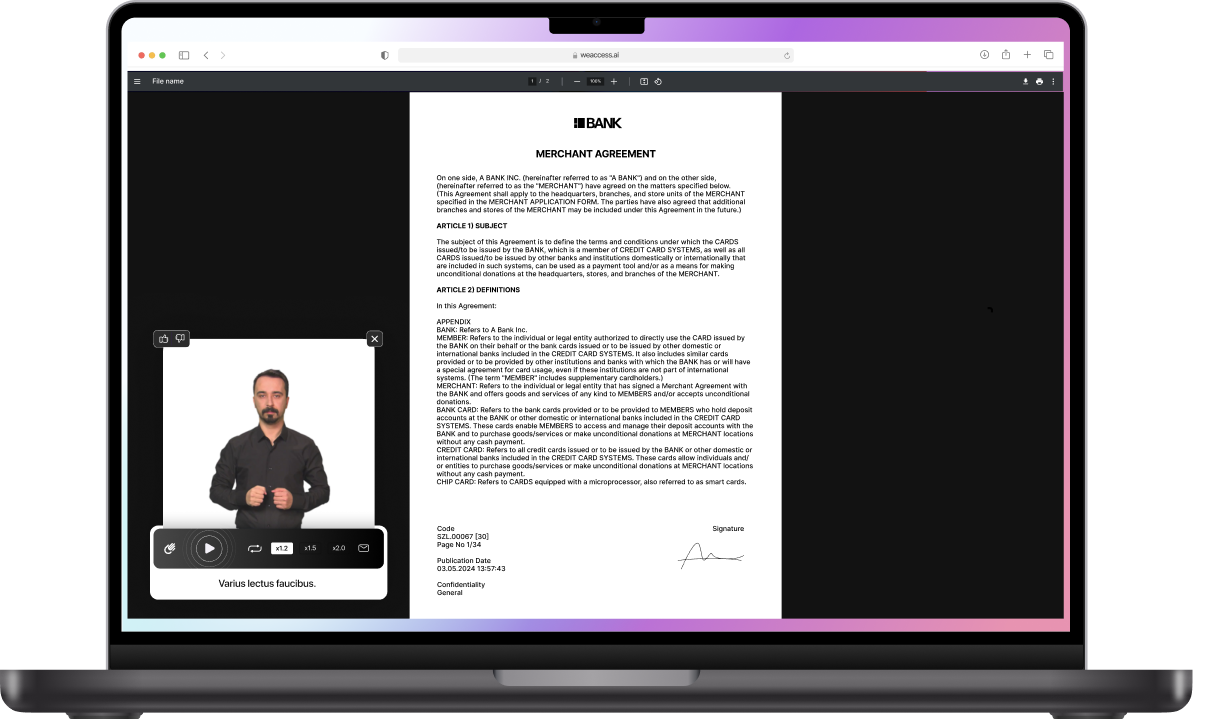
This is a common question that website owners and developers grapple with. Achieving accessibility involves addressing challenges that users with disabilities may encounter. From ensuring proper navigation for screen readers to providing alternative text for images, evaluating and improving accessibility is an ongoing process that requires attention to detail.
Exploring Webpage Accessibility
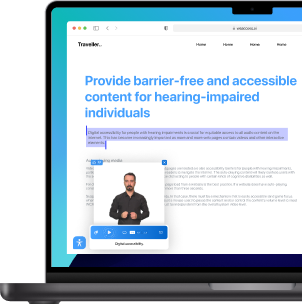
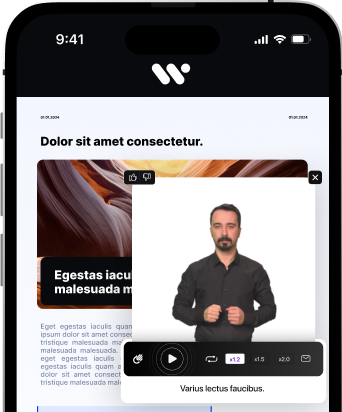
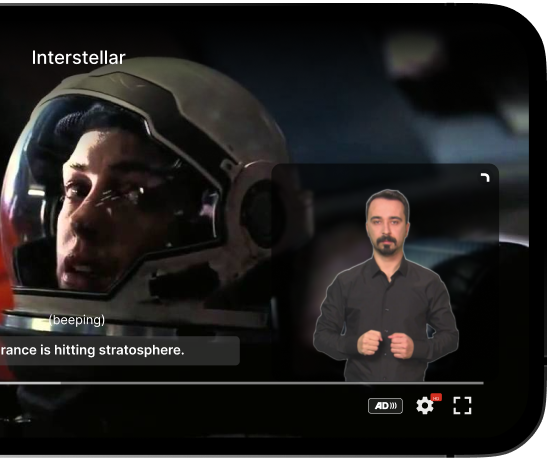
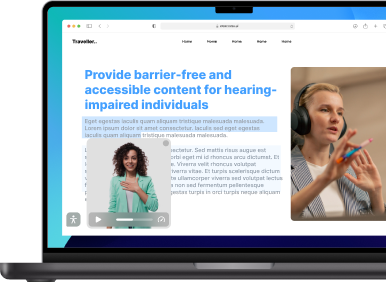
Webpage accessibility involves considering the various components of a webpage, from headings and links to multimedia elements. Simple yet effective strategies, such as using descriptive headings and providing transcripts for videos, can significantly contribute to a more accessible webpage.
Achieving Web Accessibility
Developers play a pivotal role in achieving web accessibility. By incorporating accessibility features into the development process, they can create digital spaces that cater to a broad spectrum of users. From using semantic HTML to providing keyboard navigation, developers can make a lasting impact on the accessibility of a website.
The Importance of Web Accessibility API
Web Accessibility API (Application Programming Interface) is a set of tools and protocols that enables developers to create web applications that are more accessible. By integrating these APIs into their projects, developers can enhance user experience for individuals with disabilities.
WCAG 2.1 Compliance Checker
Understanding and adhering to the Web Content Accessibility Guidelines (WCAG) 2.1 is essential for ensuring web accessibility. Compliance checker tools simplify this process by automatically scanning websites and highlighting areas that may not meet the specified standards.
How to Do an Accessibility Audit
To learn how to do an accessibility audit, one must understand the principles and methods of manual and automated testing. It involves using tools and techniques to evaluate a website's accessibility comprehensively.
Web Accessibility Developer's Perspective
From the developer's perspective, achieving web accessibility involves addressing challenges and implementing solutions. Best practices include staying informed about accessibility standards, testing websites with assistive technologies, and participating in the broader accessibility community.
Website Insights for Improved Accessibility
Analytics and data play a crucial role in assessing and improving accessibility. By leveraging insights from user interactions, website owners can identify patterns, preferences, and areas that may require adjustments to enhance the overall user experience.
Ensuring Compliance with WCAG 2.1 Standards
A detailed overview of the WCAG 2.1 guidelines provides a roadmap for developers and designers. Ensuring compliance involves a thorough understanding of these standards and implementing them consistently across the website.
ssible, you open it up to a larger audience. This not only includes people with disabilities but also older individuals and those using various devices to access the internet.
The User-Centric Approach to Web Accessibility
Putting users first is a fundamental principle in creating accessible websites. Tailoring websites to accommodate diverse user needs, preferences, and abilities promotes inclusivity and fosters a positive online experience for all.
Bridging the Accessibility Gap
Addressing common accessibility gaps is an ongoing process. By actively identifying and rectifying areas that may pose challenges for users with disabilities, designers and developers contribute to a more inclusive digital landscape.
The Future of Web Accessibility
As technology evolves, so do the standards and tools for web accessibility. Staying abreast of trends and embracing emerging technologies ensures that websites continue to meet the needs of an ever-changing digital audience.
Conclusion
In conclusion, accessibility insights for the web are not just a set of guidelines; they represent a commitment to creating digital spaces that are accessible to all. By understanding the intricacies of website accessibility, implementing best practices, and leveraging insights, we contribute to a more inclusive online world.
If you want to take advantage of their widgets with free accessibility, you can try WeFree