Yapay Zeka Çözümleri

 Web Erişilebilirlik Süiti
Herkes için kapsasayıcı, erişilebilir web.
Web Erişilebilirlik Süiti
Herkes için kapsasayıcı, erişilebilir web.


 Mobil Erişilebilirlik Süiti
Mobil cihazlarda sorunsuz erişim.
Mobil Erişilebilirlik Süiti
Mobil cihazlarda sorunsuz erişim.


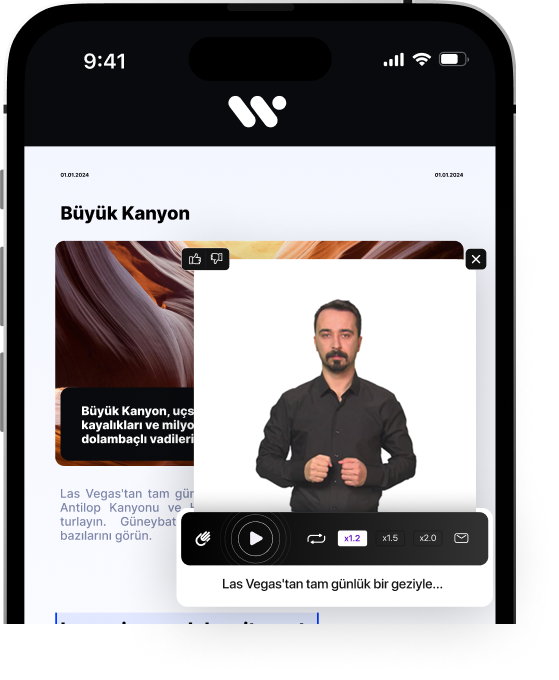
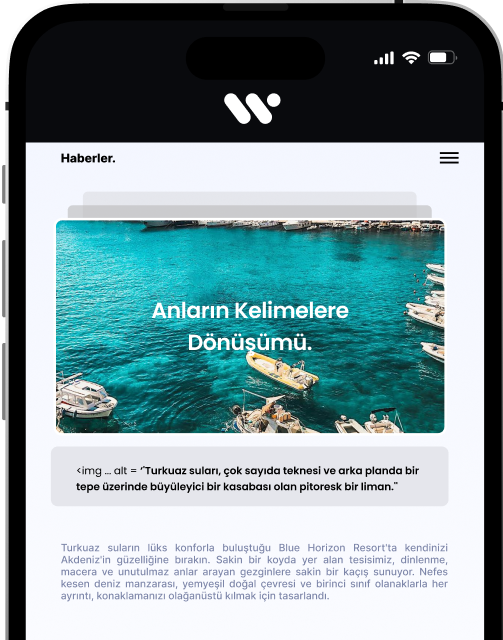
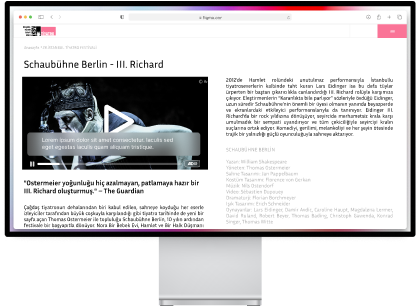
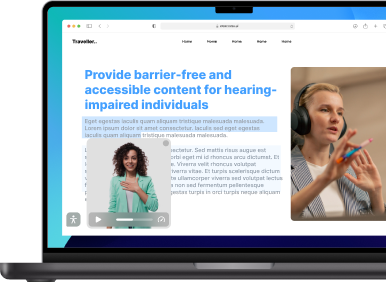
 Medya Erişilebilirlik Süiti
Herkes için erişilebilir videolar ve resimler.
Medya Erişilebilirlik Süiti
Herkes için erişilebilir videolar ve resimler.


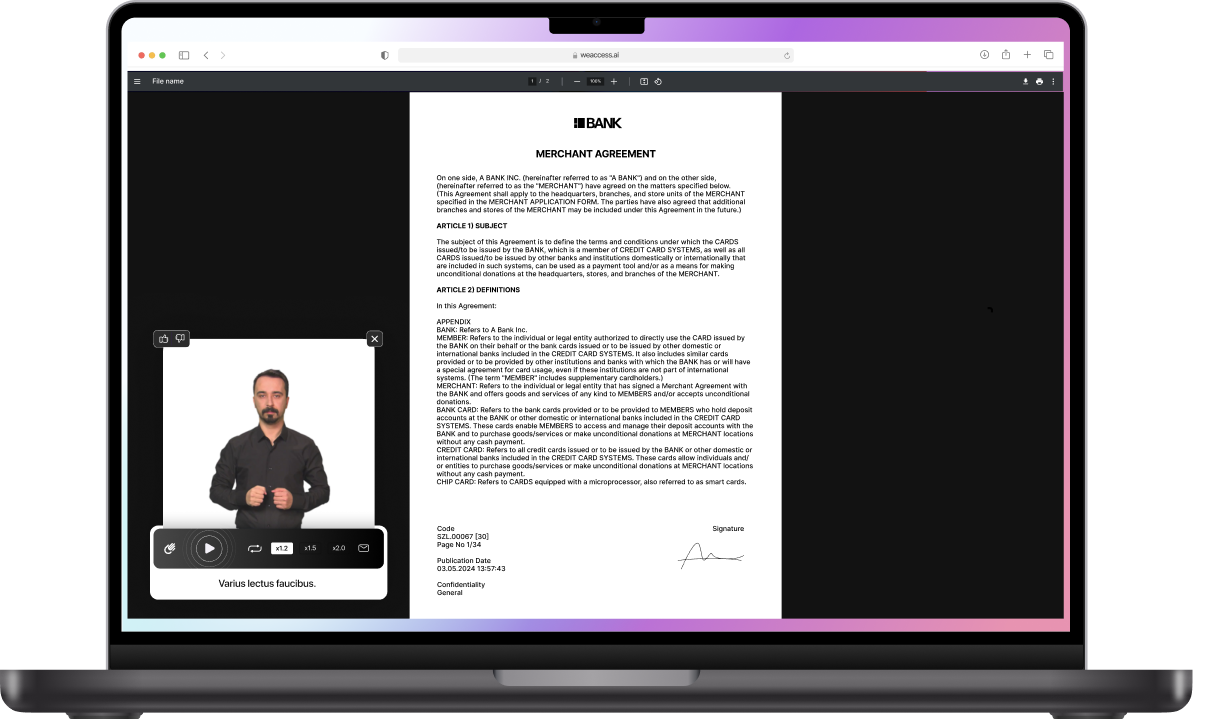
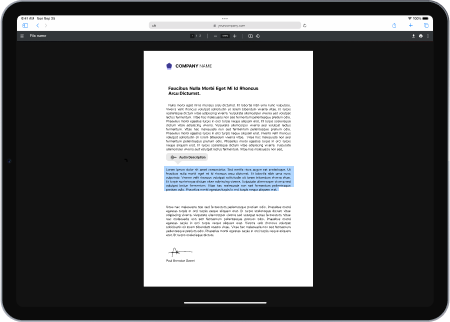
 Döküman Erişilebilirlik Süiti
Gelişmiş PDF erişilebilirlik seçenekleri.
Döküman Erişilebilirlik Süiti
Gelişmiş PDF erişilebilirlik seçenekleri.


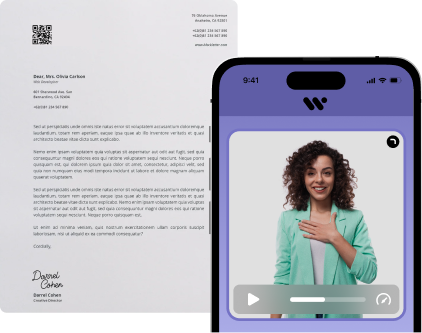
 Basılı Metaryal Erişilebilirlik Süiti
Basılı materyal için, sesli betimleme, seslendirme ve işaret dili desteği.
Basılı Metaryal Erişilebilirlik Süiti
Basılı materyal için, sesli betimleme, seslendirme ve işaret dili desteği.

Çözümlerimiz