Ai Solutions

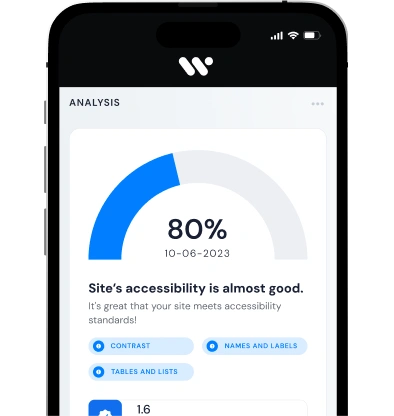
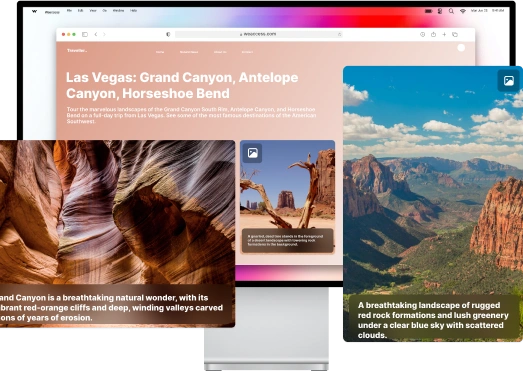
 Web Accessibility Suite
Inclusive, accessible web for all.
Web Accessibility Suite
Inclusive, accessible web for all.


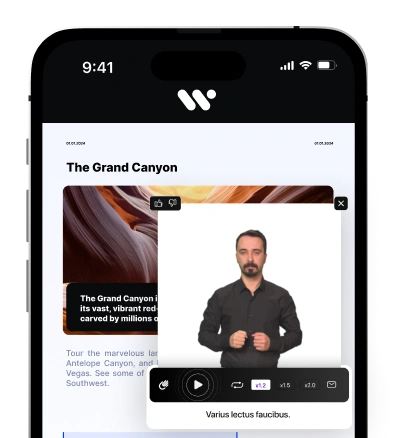
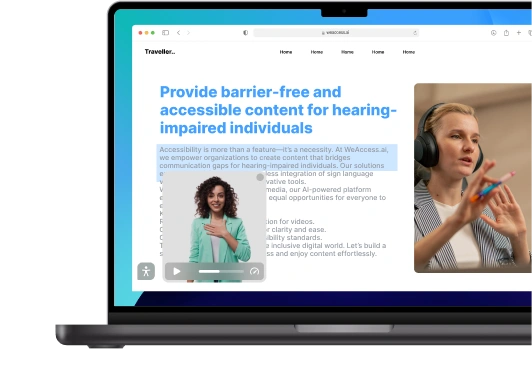
 Mobile Accessibility Suite
Smooth access on mobile devices.
Mobile Accessibility Suite
Smooth access on mobile devices.


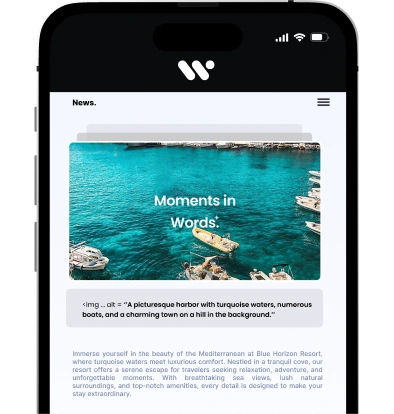
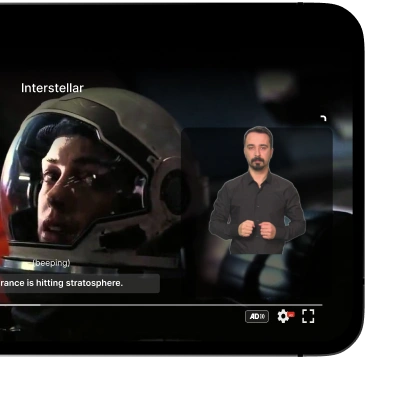
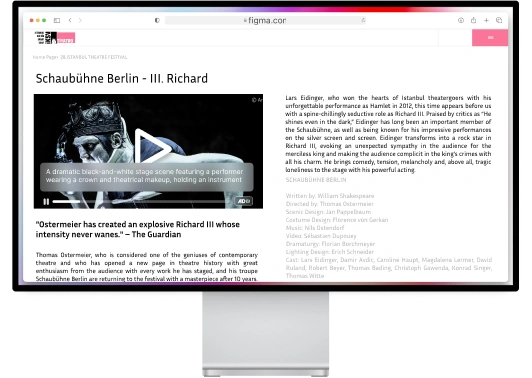
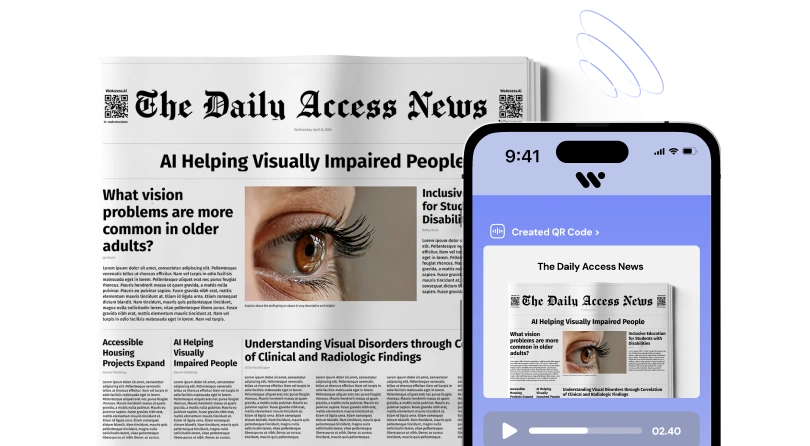
 Media Accessibility Suite
Accessible videos and images for all.
Media Accessibility Suite
Accessible videos and images for all.


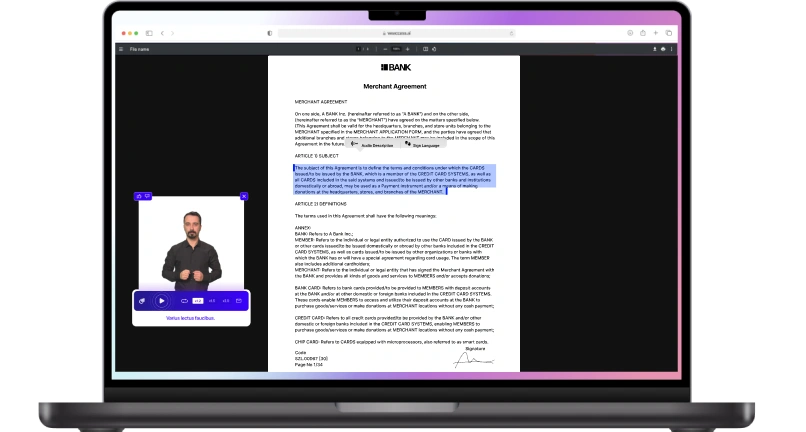
 Document Accessibility Suite
Accessible PDFs for all.
Document Accessibility Suite
Accessible PDFs for all.


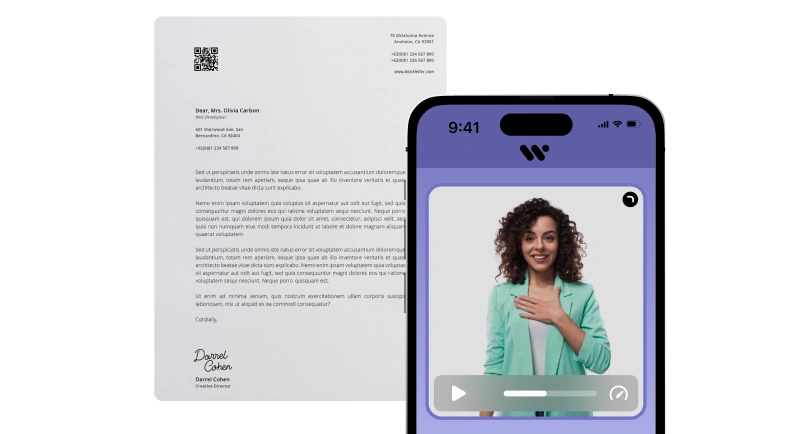
 Printed Content Accessibility Suite
Accessible print, audio description, voiceover, & sign language support.
Printed Content Accessibility Suite
Accessible print, audio description, voiceover, & sign language support.

Our Products