What is Web Accessibility?
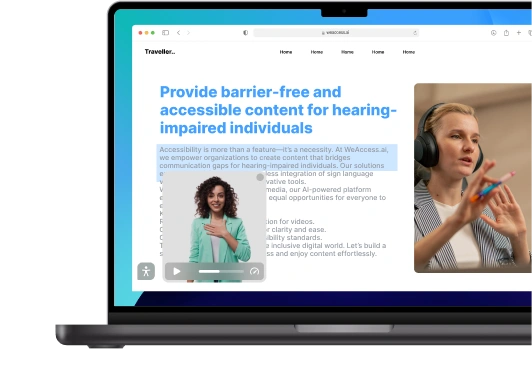
Web accessibility refers to the inclusive practice of designing and developing websites, tools, and technologies so that people with disabilities can perceive, understand, navigate, interact, and contribute to the web. This encompasses various disabilities, including visual, auditory, physical, speech, cognitive, and neurological impairments. By implementing accessible design principles, such as providing text alternatives for non-text content and ensuring content is navigable via keyboard, websites become more usable for everyone, fostering an inclusive digital environment.
1.2 Why is Accessibility Monitoring Important?
Accessibility monitoring is crucial for ensuring that your website remains compliant with the latest standards and regulations. Proper monitoring helps avoid legal and usability issues that could hinder the user experience for individuals with disabilities. Here's why it's so important:
- Compliance Monitoring: Regular compliance monitoring ensures that your website adheres to accessibility guidelines, avoiding potential legal ramifications and making it usable for everyone. According to W3C, continuous monitoring is a key factor in maintaining accessibility standards across your site.
- Website Compliance Monitoring: This ongoing process tracks your website’s compliance with various accessibility regulations, ensuring that any updates or changes don’t unintentionally affect accessibility features. highlights that compliance monitoring can prevent the cost of fixing accessibility issues later.
- ADA Compliance: For businesses in the U.S., ADA compliance is required to avoid legal issues and ensure that people with disabilities can access your website seamlessly. The Department of Justice provides guidelines for businesses on how to comply with the ADA.
- 508 Compliance: Websites managed by federal agencies or contractors must meet 508 compliance standards, ensuring that people with disabilities have equal access to information and services. According to Section508.gov, federal websites must be accessible to all users, including those with disabilities.
- AODA Compliance: The AODA compliance in Canada mandates that public and private organizations in Ontario make their websites accessible to individuals with disabilities, enhancing inclusivity and preventing legal challenges.
How to Monitor Website Accessibility?
2.1 Key Elements of Accessibility Monitoring
Effective accessibility monitoring is essential for ensuring that your website remains compliant with accessibility standards and delivers a seamless experience for all users. Here are the key elements involved in comprehensive accessibility monitoring:
- Monitor Web Access: Regularly monitor web access to ensure that all users, including those with disabilities, can interact with your website effectively. This involves tracking how assistive technologies like screen readers or keyboard navigation interact with your site. According to W3C, it's crucial to test accessibility using real-world assistive technologies.
- Compliance Tracking: Compliance tracking ensures that your website stays up-to-date with the latest web accessibility regulations and guidelines, such as WCAG 2.0 and 2.1. By continuously monitoring your site, you can prevent non-compliance issues that could lead to legal challenges. The ADA National Network emphasizes the importance of regular compliance checks to avoid legal repercussions.
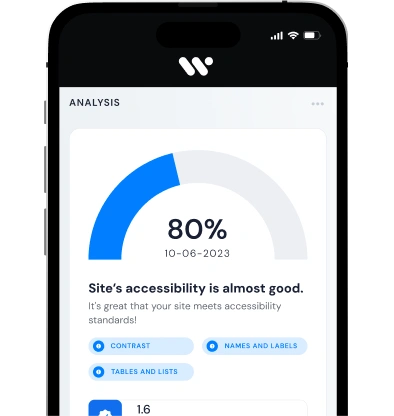
- Website’s Accessibility Status: It’s crucial to keep an eye on your website’s accessibility status to quickly identify and address any accessibility issues. Tools like automated testing platforms can provide you with real-time reports on how accessible your website is to users with disabilities, helping you to make improvements proactively
2.2 Best Web Accessibility Monitoring Tools
To ensure your website meets accessibility standards, using the right web accessibility evaluation tools is crucial. These tools help identify issues that could impact users with disabilities and offer insights on how to improve accessibility. Here are some of the best tools for accessibility evaluation:
- Accessibility Checker: An accessibility checker is a tool that automatically scans your website for compliance with accessibility guidelines like WCAG. Tools such as WAVE provide instant feedback and actionable suggestions for improving accessibility. It checks for common issues like missing alt text, color contrast, and structural accessibility.
- Web Accessibility Audit: A web accessibility audit is a comprehensive analysis of your website’s accessibility. Using tools like Google Lighthouse or Siteimprove, you can conduct an in-depth audit that highlights issues and provides detailed reports. These audits also evaluate performance, SEO, and accessibility across different devices and browsers.
- Manual Accessibility Testing Tools: While automated tools are helpful, they can’t catch every issue. Using manual methods such as reviewing HTML code and utilizing screen readers or keyboard-only navigation ensures a complete accessibility evaluation.
By using a combination of automated and manual tools, you ensure your website remains accessible and compliant with regulations, improving user experience and reducing the risk of legal issues.
3. Common Accessibility Issues & Fixes
Web accessibility is critical for ensuring that all users, including those with disabilities, can access and interact with your website. Here, we'll explore some of the most common accessibility issues and how to identify them.
3.1 Identifying Web Accessibility Issues
To create a fully accessible website, it's essential to know what accessibility issues to look out for. Below are some of the most common issues and the methods used to identify them:
- Screen Reader Compatibility: One of the biggest challenges for users with visual impairments is navigating websites without the ability to see content. Ensuring screen reader compatibility is crucial. This means checking that all content is structured in a way that can be read aloud by screen readers.
- Mobile Accessibility Testing: With the increasing use of mobile devices, mobile accessibility testing is a must. Ensure that your website is fully functional and accessible on mobile devices. Issues such as small font sizes, difficult navigation, and unoptimized forms can hinder accessibility. Tools like Google's Mobile-Friendly Test can help evaluate mobile accessibility.
- Form Accessibility Assessment: Forms are an integral part of most websites, but they can present significant barriers to users with disabilities if not designed properly. A form accessibility assessment involves checking that forms are easy to navigate using a keyboard, that labels are correctly associated with input fields, and that error messages are clear. Tools like WAVE can help identify form accessibility issues.
By regularly identifying and fixing these common accessibility issues, you can make your website more inclusive and user-friendly for everyone.
3.2 How to Fix Accessibility Issues?
Once you've ident ified the accessibility issues on your website, the next step is to implement solutions. Below are some practical remediation strategies to impr ove accessibility and create an inclusive web experience.
Improving Accessibility
Improving accessibility involves making design and content changes to ensure that users with various disabilities can access your website without barriers. The goal is to provide a seamless experience for everyone, regardless of their abilities. This can involve updating content, adjusting design elements, or ensuring compatibility with assistive technologies.
Remediation Strategies
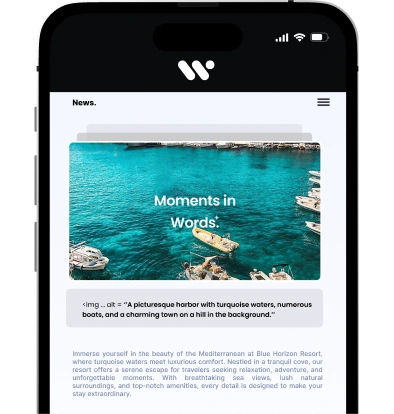
- Alternative Text & Readability: One of the simplest and most important accessibility improvements is adding alternative text for all images. This allows screen readers to describe images to visually impaired users. It's also crucial to ensure that the readability of text is high, meaning it should be legible with adequate contrast, proper font size, and easy-to-read language. Tools like Contrast Checker can help ensure that your text stands out against the background for optimal readability.
- Accessible Design Best Practices: Implementing accessible design best practices can help you avoid many common accessibility issues. This includes providing clear navigation, using accessible color schemes, and making all interactive elements keyboard-navigable. Follow the Web Content Accessibility Guidelines (WCAG) to ensure that your design is universally accessible. Key practices include:
- Ensuring all interactive elements are keyboard accessible.
- Using proper heading structure for easy content navigation.
- Providing clear and descriptive labels for all form fields.
- Form Accessibility Improvements: As part of your accessibility remediation, focus on improving form accessibility. This involves ensuring that form fields are properly labeled, error messages are clear, and users can navigate through forms using a keyboard alone.
4. Automated & Manual Accessibility Monitoring
When it comes to ensuring web accessibility, there are two primary approaches: automated and manual monitoring. Each approach has its own advantages, and using both can lead to a more thorough evaluation of your website’s accessibility.
4.1 Automated Accessibility Monitoring Tools
Automated accessibility monitoring tools are an efficient way to quickly identify and fix common accessibility issues on your website. These tools can scan your entire website and detect problems such as missing alternative text, improper heading structure, and color contrast issues. Here are some key benefits of automated accessibility testing tools:
- Browser Extensions for Accessibility: Browser extensions for accessibility allow you to perform instant accessibility checks while browsing your website. These extensions analyze your site in real-time and provide reports on issues that need to be addressed. They are ideal for quick scans and immediate fixes without leaving the browser environment.
- AI-Driven Accessibility Audits: Some AI-driven accessibility audits tools simulate how a user with a disability interacts with your website. These tools utilize advanced algorithms to detect both simple and complex accessibility issues and provide recommendations for improvements. They are especially effective in identifying areas where accessibility could be further optimized to provide a better user experience for all visitors.
While automated tools offer efficiency and speed, it’s important to combine them with manual testing to ensure a thorough evaluation of your website. Manual testing helps identify intricate issues that automated tools might miss, ensuring your website is fully accessible.
4.2 Manual Accessibility Evaluation Methods
While automated tools are useful for quick scans, manual accessibility evaluation is essential for ensuring that all accessibility standards are met. Manual testing allows for a more thorough review of complex elements and ensures that the user experience is truly inclusive. Below are some key methods used in manual accessibility evaluations:
HTML Accessibility Validation
A critical part of the manual evaluation process is HTML accessibility validation. This involves checking the structure of the HTML code to ensure it follows best practices for accessibility. Key elements to focus on include:
- Proper use of semantic HTML tags (such as headings, lists, and links) to improve navigation.
- Ensuring that form fields are properly labeled and that they are accessible via keyboard.
- Verifying that interactive elements are keyboard navigable.
Validating HTML ensures that the website's code is accessible, which in turn improves compatibility with screen readers and other assistive technologies.
Contrast Checker
The contrast checker is an essential tool in manual accessibility evaluations. It helps ensure that text and background color combinations meet accessibility standards, particularly for users with visual impairments. Manual testing includes using a contrast checker to verify that the text on your website has sufficient contrast to be legible for users with low vision or color blindness. According to accessibility guidelines, a contrast ratio of at least 4.5:1 for normal text is required for compliance.
ARIA Validation
ARIA validation plays a crucial role in ensuring that dynamic content and advanced user interface elements are accessible to screen readers. Manual ARIA (Accessible Rich Internet Applications) testing includes validating ARIA roles, properties, and states in your website's code. By ensuring that ARIA attributes are correctly implemented, you help users with disabilities better understand and interact with dynamic content, such as live updates or interactive elements.
By combining these manual accessibility evaluation methods, you ensure that your website is fully accessible and compliant with web accessibility standards.
5. Accessibility Monitoring & SEO
Accessibility is not only about ensuring that all users can access and interact with your website; it also plays a crucial role in your site's search engine optimization (SEO). There is a strong SEO & accessibility relationship, where improving one can positively impact the other. Below, we explore how accessibility can influence SEO performance.
5.1 How Accessibility Affects SEO Performance?
Accessibility and SEO share common goals: providing users with a positive, streamlined experience and making content easily accessible. Improving accessibility can help optimize your site for both users and search engines, boosting your rankings and site visibility.
Site Structure & Scanability
A well-structured site is essential for both accessibility and SEO. Site structure & scanability refers to how easily search engine crawlers and users can navigate your website. For search engines, a clear, organized structure helps bots index your pages efficiently, improving your visibility in search results. From an accessibility standpoint, a clean and logical site structure allows users, especially those with disabilities, to easily navigate content. This includes using proper headings, links, and a straightforward menu structure to improve both SEO and accessibility.
Web Pages & Accessibility Compliance
Search engines prioritize user-friendly, accessible content, as it reflects good user experience (UX). When your web pages & accessibility compliance are optimized, you're more likely to rank higher in search results. Ensuring that your web pages meet accessibility standards (such as WCAG) often results in better content discoverability, faster page load times, and more user-friendly interfaces. These factors directly influence SEO by improving user engagement, reducing bounce rates, and enhancing overall site performance.
Improving accessibility on your website not only provides a better experience for all users but also helps improve your SEO performance by making your website easier to navigate, more discoverable, and more engaging.
6. Features of an Effective Accessibility Monitoring System
An effective accessibility monitoring system helps you maintain compliance with accessibility standards, improve user experience, and ensure that your website remains accessible over time. When choosing a monitoring tool, it’s essential to consider certain features that will help streamline the accessibility process and ensure that no important details are overlooked.
6.1 Must-Have Features in Accessibility Monitoring Tools
An accessibility monitoring tool should have a range of features to provide thorough and accurate evaluations. Here are some key features that are essential for an effective system:
AIM Report Generation
One of the most important features in accessibility monitoring tools is the ability to generate detailed AIM report generation. These reports provide a comprehensive overview of accessibility issues on your website, including compliance gaps, identified barriers, and areas that need remediation. A well-structured report should also include suggestions for improvements, helping web developers and accessibility professionals address the issues systematically.
Accessibility API Integration
To ensure that accessibility is continuously monitored, accessibility API integration is crucial. With this feature, the accessibility monitoring tool can seamlessly integrate with other systems, such as content management systems (CMS), to provide real-time accessibility checks. This allows for automated testing and alerts whenever accessibility issues are detected, streamlining the process and reducing the manual effort required for ongoing evaluations.
Compliance Alerts & Notifications
Another important feature is compliance alerts & notifications. A good accessibility monitoring tool should send notifications whenever there is a potential issue with your website’s accessibility compliance. These alerts help ensure that issues are addressed promptly, reducing the risk of non-compliance with legal requirements such as ADA, WCAG, or 508 standards. Regular notifications keep your team informed and enable quick responses to any new accessibility challenges that arise.
6.2 Advanced Accessibility Testing Features
As websites evolve and become more dynamic, advanced accessibility testing features are crucial for ensuring that accessibility standards are consistently met. These features enable web developers and accessibility teams to maintain compliance, detect issues faster, and take corrective actions with greater efficiency. Here are some of the advanced testing features that enhance the accessibility monitoring process:
Real-Time Monitoring Dashboard
A real-time monitoring dashboard provides a live, up-to-the-minute overview of your website’s accessibility status. It displays current accessibility issues, highlights areas requiring attention, and tracks overall compliance. This feature allows teams to quickly identify new problems and make adjustments, ensuring that accessibility is maintained as the website evolves.
Automated Issue Detection
Automated issue detection is an essential feature of modern accessibility tools. It scans your website for common accessibility issues, such as missing alternative text, improper form field labeling, and poor color contrast. This feature provides immediate feedback on any detected issues, allowing your team to address them promptly. Automated detection helps streamline the process of maintaining accessibility compliance by identifying problems early on.
Compliance Tracking & Reporting
Compliance tracking & reporting helps you monitor your website's progress toward meeting accessibility standards, such as WCAG, ADA, and Section 508. This feature generates detailed reports that outline your site’s compliance status, document detected issues, and offer remediation suggestions. These reports help you demonstrate accessibility compliance to stakeholders and ensure your website remains accessible over time.
7. Future of Web Accessibility Monitoring
7.1 Trends & Innovations in Accessibility Monitoring
The field of accessibility monitoring continues to evolve, with new tools and strategies emerging to make digital experiences more inclusive and compliant. These innovations help businesses stay ahead of accessibility standards while improving user experiences for people with disabilities. Here are some key trends and innovations that are shaping the future of accessibility monitoring:
AI & Accessibility Audits
The integration of AI & accessibility audits is revolutionizing accessibility monitoring. Artificial Intelligence can automatically scan and evaluate websites for accessibility issues, significantly speeding up the audit process. AI-driven tools are becoming more adept at detecting problems that may be missed in manual audits, offering more precise results and faster identification of areas for improvement. With these tools, websites can be continually assessed, ensuring compliance and improving the user experience for individuals with disabilities.
Inclusive Design Strategies
As the emphasis on inclusive design strategies grows, there is a shift towards creating digital experiences that cater to all users, regardless of their abilities. Inclusive design ensures that websites and digital products are accessible from the start, making it easier for individuals with varying disabilities to navigate and interact with content. These strategies focus on enhancing usability, improving visual and auditory elements, and integrating assistive technologies, all while keeping accessibility at the core of the design process.
Enhancing Digital Accessibility
With an increasing demand for accessible digital experiences, the focus on enhancing digital accessibility continues to drive innovation. This trend is pushing businesses to adopt more inclusive practices in web development, such as optimizing websites for screen readers, ensuring mobile compatibility, and improving website performance for users with disabilities. By enhancing digital accessibility, companies can ensure that their websites are compliant with accessibility standards while offering a seamless experience to a broader audience.