Digital Content Readability for the Visually Impaired: Increase Your Business Engagement
Digital accessibility is very important for a visually impaired person to quickly access the data they are looking for on the internet. Designing websites to be compatible with screen readers used by the visually impaired will enable them to access the information they are looking for just as quickly as a sighted person.
Websites or mobile applications that are not accessible due to the negative experience they provide for visually impaired people waste a lot of time and prevent them from accessing the information they are looking for quickly. The way for visually impaired people to access information faster like other people is through an integrated accessible website and content design.
You need to meet some accessibility requirements so that visually impaired users can comfortably read the content on any web page, navigate between headings, links and other elements on the page. With some minor changes to the content policy, you can have a more integrated experience for blind visitors and a website that search engines will love more.
On websites where the content for the visually impaired is designed in a way that is compatible with screen readers, in other words, made readable, the interaction from these users will increase significantly. When a visually impaired person visits your website, they will spend more time there and this will reflect positively on your statistics.
Difficulties for Visually Impaired People to Read Content on Your Website
Before designing a website and content suitable for visually impaired individuals, it is useful to recognize some of the problems they face when accessing web content. We believe that the following points will be valuable for a better understanding of the importance of the issue.
First and foremost, a website that is not designed in an accessible way will make it difficult for visually impaired people to access the content they are looking for on that website. Let's say you have a blog site that offers content to your audience in various categories. In the top area of your website, there is a "Categories" submenu where visitors can access the categories they want, a "Contact Us" submenu where they can learn more about you, and a Home Page link. There is also a logo link at the top of the page that is not labeled in any way and leads the visitor directly to the homepage.
If the submenu designs in this section are not designed to be read by screen readers, visually impaired visitors will have problems accessing the category they are looking for on the website. Failure to inform the visually impaired visitor that the logo link leads to the home page will confuse them.
Within a blog post, it is also important to provide a good experience for a visually impaired reader. Failure to properly divide the content into paragraphs and headings will make it difficult for a visually impaired person to quickly navigate the blog post. A visually impaired visitor may want to get to the main topic quickly, so they will use keyboard shortcuts to navigate between headings. However, if the content is not divided into headings, it will take time for the person to reach the information they are looking for in the content. It is also important to provide a table of contents at the beginning of the content.
Accessibility and Business Benefits
Before we move on to website and content accessibility for the visually impaired in detail, we want to talk a little bit about how this can benefit your business.
First and foremost, digital accessibility is a very important issue for more people to reach you. A startup should care about even the smallest group of users, but only those that truly value user feedback and prioritize user experience can achieve their goals in the long run.
Another benefit of digital accessibility for your brand is that it will give it credibility. People in Turkey and around the world show interest in institutions and organizations that care about people with disabilities and the elderly. People with a high level of education will make a significant contribution to the awareness and recognition of your brand by telling their environment how important this issue is and the importance you attach to this issue.
By participating in various programs that reward accessible websites and mobile applications, you can ensure that your achievements in this area are recognized locally and internationally. This is advantageous for your company in every way.
On the other hand, accessible content also contributes significantly to the overall user experience. A properly constructed blog post or a product's promotional page not only allows visually impaired individuals to easily access your content, but also attracts the attention of other users for various reasons. For example, dividing paragraphs correctly in a blog post will create an aesthetically pleasing image.
Similarly, dividing the topics in the content into main and subheadings makes a significant contribution to making your content look more organized.
Accessibility Standards for Websites
In addition to increasing interaction and user experience on your website, if you pay attention to digital accessibility, you will also meet international digital accessibility standards. If you have a goal of expanding abroad, it may be useful for you to familiarize yourself with the WCAG standard, which forms the basis of digital accessibility regulations.
What is WCAG?
WCAG (Web Content Accessibility Guidelines) is the world's most comprehensive standard that describes in detail how websites can be accessible. WCAG is developed by the W3 platform. Since its first publication in 1999, WCAG has identified important solutions for the accessibility of websites. Continuously under development, WCAG has incorporated some important improvements into the guidelines with WCAG 2.1.
Web Content Accessibility Guidelines (WCAG) 2.1 covers a wide range of recommendations for making Web content more accessible. These include how a website should be structured for people with low vision or sensitivities such as low vision, hearing impairment, speech impairment and photosensitivity. WCAG 2.1 guidelines are a standard based on the accessibility of web content on desktop, laptop and mobile devices.
If your website fully complies with WCAG 2.1 standards, your website will be more accessible not only for visually impaired individuals, but for all disabled individuals.
Also, in addition to the standards set by WCAG 2.1, W3 published WIEK 2.0 (Web Content Accessibility Guidelines) in 2008, which contains rules on how these guidelines should be implemented. Both WCAG and WIEK documents contain every detail needed on how to make a website accessible.
Digital Content Design for the Visually Impaired
Designing digital content for the visually impaired involves many familiar elements. Creating content that is fully compatible with both mobile and desktop screen readers involves some details that you need to pay attention to in ordinary circumstances.
Making text and media content accessible to screen readers varies depending on whether the content is presented as media or text. The accessibility processes for text and media content are quite different.
In the following subheadings, you will find more details on how to make both textual content and visual content in a blog post more accessible.
Heading and Header Layout
Heading and heading layout is a very important issue for web accessibility, because visually impaired users can access the section they are looking for by quickly navigating between headings with keyboard shortcuts on desktop systems and finger gestures on mobile devices. In order for visitors to your site to benefit effectively from your content, you should pay a lot of attention to the title structure.
Although it is applied in different ways from time to time, in general, the title structure in a written website content should be as follows:
- H1 (first level heading): It should be used for the main title of the article. When a visually impaired user enters the website, when he/she presses the H key on the keyboard or the "1" key on the keyboard to quickly access the first level headings, he/she accesses this section and quickly accesses the main content of the page. For search engine optimization, it is not considered appropriate to use the first level heading other than the title of the article. Similarly, for a visually impaired visitor to easily navigate the blog content, it would be useful to use the first level heading only in the post title.
- H2 (second level heading): A second-level heading is usually used after the introduction of the post to transition to the main topic. In addition, a piece of content may have more than one main topic that should be written with a second-level heading, it all depends on how the content is planned. A visually impaired visitor can quickly navigate through the second level headings on the website and reach the topic they are looking for by pressing the "2" key on their keyboard while at their computer.
- H3 (third level heading): Used to elaborate on a subject heading written with a second-level heading tag. This is very useful when describing a topic with multiple subheadings. Visually impaired users can easily navigate between third level headings by pressing the "3" key on their keyboard while on the desktop.
- H4 (fourth level heading) and others: Although fourth-level, fifth-level and sixth-level headings are rarely used in web content, it is important to utilize these heading tags when needed to navigate the website more easily. Visually impaired users can quickly navigate between these headings using the "4", "5", and "6" keys on their keyboards.
- The correct implementation of the heading layout is very important to make it easier for visually impaired visitors to access the information they are looking for on your website, but this is only the technical part of the job. The content title, subject headings and subheadings you will create should be short but descriptive, clearly showing what that title describes, in order to enable individuals to reach the information they are looking for faster. Titles that are created without thought just to fill the title tags will both greatly damage the quality of the content and make it difficult for anyone, not just a visually impaired user, to understand your content.
- It should not be forgotten that headings will make a great contribution not only to the accessible experience but also to the aesthetics of the content created in general. For this reason, when creating content, it is very important that the headings are positioned correctly, descriptive but short.
Readability of Text Content
There are some things you should pay attention to so that the content on your website can be easily read by a visually impaired person using a screen reader. These considerations are also very important to improve the quality of your content in general.
First of all, it is very important to use proper and understandable language in the text. On the surface, this may not seem to have much to do with accessibility, but it is very important for people to get the information they are looking for quickly and not waste time, whether they are visually impaired or a regular visitor.
Long and complicated sentences will make text difficult to read. Visually impaired users who set their screen reader to read one line per cursor may lose focus on a long sentence. In other words, the reader is distracted while reading the text. This applies to all visitors in general. Therefore, you should be careful when creating sentences.
It is also very important for every reader to pay attention to the paragraph structure, not to use too long paragraphs and to divide paragraphs in the right places. Long paragraphs create serious problems with screen readers, especially on smartphones.
Screen readers such as Voiceover and Google TalkBack read one item at a time or a button, link, etc. to be interacted with in one swipe from left to right or right to left to facilitate navigation. This is also the case when navigating a website with text content.
In the text of a news or blog post, mobile screen readers read an entire paragraph by default. Very long paragraphs therefore require a little more effort on the part of a visually impaired user to make them easier to understand. Shorter paragraphs significantly reduce the text density that users will listen to in one go.
Accessibility of Visual Content
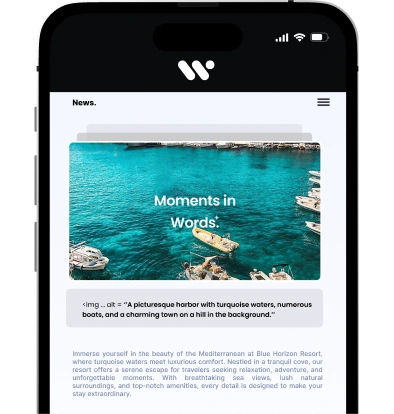
Accessibility in visual content is as important as accessibility in written content. When a visually impaired visitor sees a picture in a piece of content on your website, they will not be able to understand what is in the picture unless alternative text is added to the picture. This causes your website to be flawed in terms of accessibility.
It is important to add alt text to the images in the content on your website in order for blind individuals to have a better experience and leave positive feedback about your website and to meet the legal requirements for accessibility.
A similar situation exists for graphics and tables. When adding a table to a piece of content on a website, care should be taken to ensure that the table in question is a text-based table. If there is a graphic in the relevant content, that graphic should be explained in detail so that visually impaired visitors can understand the content of that graphic more easily.
Connections and Navigation
It is very important to label links both throughout the website and in any content on the site to provide accurate information to visually impaired visitors using screen readers. For example, the social media link icons at the top of the page can be labeled so that screen readers can understand these links.
Although it is generally sufficient to label the links with only the social media platform names such as "Facebook" and "Twitter", if the link in question opens in a new tab, it would be useful to include this detail in the labeled button. In addition, it is also important that the link is constructed in the right way.
This applies to all links on websites. Apart from this, it is also very important that users are guided correctly within the site. When a visually impaired person visits your site, you can offer them a shortcut link that will allow them to quickly jump to the main content. At the beginning of the content, you can also provide a "table of contents" to easily navigate to the desired title.
The table of contents will make it easier not only for a visually impaired visitor, but for all visitors in general to recognize your content. Moreover, this is also a positive factor for SEO.
At the end of the content, the visitors who use screen readers receive feedback that they have reached the end of the content, and they know which page area they are in while navigating the top and bottom sections of the page, which takes the navigation experience to the next level.
There may be links created as buttons on your website, labeling these links as buttons will positively affect the navigation experience of visually impaired users.
The importance of getting feedback from your visually impaired visitors
It's important to know technically how to provide a better digital experience for the visually impaired and to implement it correctly. But as with any user group, user feedback can help you make the process more decisive.
You may think that everything is ready on your website for an accessible content reading experience, but visually impaired people who visit your website from the outside may notice a mistake that you never noticed and share it with you. Therefore, to always remain accessible, you should pay great attention to feedback from visually impaired users.
If you are going to create a new website or mobile app, or if you are planning to make radical changes to your existing initiative, you should conduct your platform tests with ordinary users and collect feedback from them to take more solid steps in accessibility. This is the golden key to providing a more seamless accessibility experience for visually impaired individuals. How about making accessibility a non-issue with WeAccess.Ai?
As WeAccess.Ai, we bring you easy methods of providing a more accessible experience on your website. Thanks to the artificial intelligence-based services we have developed, accessibility issues on your website will no longer be a problem and you will say "hello" to happier customers.
To solve problems, you must first recognize them. With the WeAnalyse tool from WeAccess.Ai, you can scan your entire website or a page of your choice in minutes to get a detailed report on accessibility issues and find out what they are. By working with a webmaster on your results, you can open the door to a more accessible experience on your website.
However, if you are looking for a more modern way to solve this issue, WeAccess.Ai is here for you. Thanks to the WeTool tool we have developed, you can solve accessibility problems on your website with the help of artificial intelligence. All you need to do is to install WeTool correctly on your site. You can configure WeTool in any way you want, so you can quickly take precautions against possible technical problems. WeTool is always scanning your site, identifying and resolving accessibility gaps. Thanks to our WePhoto service, adding alt texts to the images on your site is easier than ever. Just sit back and let WeAccess.Ai solve all your problems with end-to-end accessibility solutions.
Conclusion
In today's article, we talked in detail about how the content you offer on your website can be designed appropriately for visually impaired individuals. We hope that the methods we share will contribute to you and your business to produce more accessible content. If you want to read more blogs about accessibility solutions for visually impaired people, you can click here.
As WeAccess.Ai, we will continue to produce content that will increase your awareness of accessibility, expand your horizons with new information and inspire you. If you love reading, stay tuned...