Görme Engelliler İçin Dijital İçerik Okunurluğu: İşletmenizin Etkileşimini Artırın
Dijital erişilebilirlik, görme engelli bir bireyin internet üzerinde aradığı veriye hızlı bir şekilde ulaşabilmesi için çok önemlidir. Web sitelerinin görme engelliler tarafından kullanılan ekran okuyucular ile uyumlu olacak şekilde tasarlanması, onların aradığı bilgiye tıpkı gören bir insan gibi hızlı bir şekilde ulaşmasını sağlayacaktır.
Görme engelliler için sundukları olumsuz deneyim sebebiyle erişilebilir olmayan web siteleri veya mobil uygulamalar, onlara fazla vakit kaybettirmekte ve aradıkları bilgiye hızlı bir şekilde ulaşmalarını engellemektedir. Görme engellilerin, diğer insanlar gibi bilgiye daha hızlı bir şekilde ulaşmasının yolu, entegre erişilebilir bir web sitesi ve içerik tasarımından geçmektedir.
Görme engelli kullanıcıların, herhangi bir web sayfasında yer alan bir içeriği rahat bir şekilde okuyabilmesi, başlıklar, bağlantılar ve sayfadaki diğer öğeler arasında gezinebilmesi için bazı erişilebilirlik gereksinimlerini karşılamanız gerekir. İçerik politikasında yapacağınız ufak birtakım değişiklikler ile hem görmeyen ziyaretçiler için daha entegre bir deneyim, hem de arama motorlarının daha çok seveceği bir web sitesine sahip olabilirsiniz.
Görme engelliler için içeriklerin ekran okuyucular ile uyumlu bir şekilde tasarlandığı, bir diğer deyişle okunabilir hale getirildiği web sitelerinde, bu kullanıcılardan gelen etkileşim önemli derecede artacaktır. Görme engelli bir kişi web sitenizi ziyaret ettiğinde orada daha çok vakit geçirecek ve bu da, istatistiklerinize olumlu olarak yansıyacaktır.
Görme Engellilerin Web Sitenizdeki İçeriği Okuma Zorlukları
Görme engelli bireyler için uygun bir web sitesi ve içerik dizaynı sunmadan önce, onların web içeriğine erişirken karşılaştıkları bazı sorunları tanımakta fayda var. Sayacağımız noktaların, konunun öneminin daha iyi anlaşılması için değerli olacağı görüşündeyiz.
En başta, erişilebilir şekilde tasarlanmamış bir web sitesi görme engellilerin o web sitesinde aradığı içeriğe erişmesini zorlaştıracaktır. Diyelim ki çeşitli kategorilerde kitlenize içerikler sunan bir blog sitesi sahibisiniz. Web sitenizin üst alanında, ziyaretçilerin diledikleri kategorilere ulaşabileceği bir “Kategoriler” alt menüsü, hakkınızda daha fazla bilgi edinebilecekleri bir “Bize Ulaşın” alt menüsü ve Ana Sayfa bağlantısı mevcut. Aynı zamanda sayfanın üst bölümünde, hiçbir şekilde etiketlenmemiş bir logo bağlantısı var ve doğrudan ziyaretçiyi ana sayfaya yönlendiriyor.
Bu bölümde yer alan alt menü tasarımları ekran okuyucular ile okunacak şekilde tasarlanmazsa, görme engelli ziyaretçi web sitesinde aradığı kategoriye erişmekte sorun yaşayacaktır. Logo bağlantısının ana sayfaya yönlendirildiği bilgisinin verilmemesi, görmeyen ziyaretçinin kafasını karıştıracaktır.
Bir blog gönderisinin içerisinde de görme engelli bir okura iyi deneyim sunmak önemlidir. İçeriklerin paragraflara düzgün şekilde bölünmemesi, başlıklara ayrılmaması gibi durumlar, görmeyen kişinin ilgili blog yazısında hızlı bir şekilde dolaşmasını zorlaştıracaktır. Görme engelli ziyaretçi, hızlı bir şekilde ana konunun anlatıldığı bölüme gitmek isteyebilir, bu nedenle başlıklar arasında dolaşmak için klavye kısayollarını kullanır. Fakat içerikler başlıklara bölünmezse, kişinin içerikte aradığı bilgiye ulaşması zaman alacaktır. Ayrıca içeriğin başında bir “içindekiler” tablosunun sunulması da önemlidir.
Erişilebilirlik ve İşletmenizin Kazançları
Ayrıntılı olarak görme engelli bireyler için web sitesi ve içerik erişilebilirliği konusuna geçiş yapmadan önce, bunun işletmeniz için ne tür faydalar sağlayacağından biraz bahsetmek istiyoruz.
En başta, daha fazla insanın size ulaşması için dijital erişilebilirlik oldukça önemli bir konudur. Bir girişim, en küçük kullanıcı grubunu bile önemsemelidir, ancak gerçekten kullanıcı geri bildirimlerine değer veren ve kullanıcı deneyimini ön planda tutan oluşumlar, uzun vadede hedeflerine ulaşabilir.
Dijital erişilebilirliğin markanız için bir diğer faydası ise ona itibar kazandıracak olmasıdır. Türkiye’de ve Dünya’da insanlar, engeli ve yaşlı bireyleri önemseyen kurum ve kuruluşlara ilgi gösterir. Eğitim seviyesi yüksek insanlar, bu konunun ne kadar önemli olduğunu ve sizlerin bu konuya verdiği önemi çevrelerine anlatarak, markanızın bilinmesine ve tanınmasına önemli katkı sağlayacaktır.
Erişilebilir web sitelerini ve mobil uygulamalarını ödüllendiren çeşitli programlara katılarak, bu konudaki kazanımlarınızın yerel ve uluslararası arenada tanınmasını sağlayabilirsiniz. Bu da şirketiniz için her yönden avantajlı bir durum.
Diğer taraftan erişilebilir içeriklerin genel kullanıcı deneyimine de önemli katkısı vardır. Doğru şekilde kurgulanmış bir blog yazısı veya bir ürünün tanıtım sayfası, görme engelli bireylerin içeriklerinize rahatlıkla erişmesini sağlamakla kalmaz, aynı zamanda diğer kullanıcıların da çeşitli sebeplerle dikkatini çeker. Mesela bir blog yazısında paragrafları doğru şekilde bölmeniz, estetik açıdan hoş bir görüntü oluşturacaktır.
Yine benzer şekilde içerikte yer alan konuların ana ve alt başlıklara ayrılması, içeriğinizin daha düzenli görünmesine önemli katkı sağlar.
Web Sitelerinde Erişilebilirlik Standartları
Web sitenizdeki etkileşimi ve kullanıcı deneyimini artırmanın yanında, eğer dijital erişilebilirliğe önem verirseniz, uluslararası dijital erişilebilirlik standartlarını da karşılamış olursunuz. Eğer yurt dışına açılmak gibi bir hedefiniz varsa, dijital erişilebilirlik ile ilgili düzenlemelerin temelini oluşturan WCAG standardının ne olduğunu tanımak sizin için oldukça faydalı olabilir.
WCAG nedir?
WCAG (Web Content Accessibility Guidelines – Web İçeriği Erişilebilirliği Yönergeleri), web sitelerinin nasıl erişilebilir olacağını detaylıca açıklayan Dünyadaki en kapsamlı uygulamadır. WCAG, W3 platformu tarafından geliştirilmektedir. WCAG ilk yayınlandığı 1999 yılından bu yana web sitelerinin erişilebilirliği konusunda önemli çözümler belirlemiştir. Sürekli olarak geliştirilme süreci devam eden WCAG, WCAG 2.1 ile bazı önemli iyileştirmeleri yönergelere dahil etmiştir.
Web İçeriği Erişilebilirlik Yönergeleri (WCAG) 2.1, Web içeriğini daha erişilebilir kılmak için çok çeşitli önerileri kapsar. Bunlar bir web sitesinin az gören veya görme engelli, işitme engelli, konuşma engelli ve ışığa duyarlılık gibi hassasiyetleri olan kişiler için bir web sitesinin nasıl yapılandırılması gerektiğini içerir. WCAG 2.1 yönergeleri masaüstü, dizüstü ve mobil cihazlarda web içeriklerinin erişilebilirliğini temel alarak oluşturulmuş bir standarttır.
Eğer web siteniz WCAG 2.1 standartlarına tam olarak uygun olursa, sadece görme engelli bireyler için değil, tüm engelli bireyler için web siteniz daha erişilebilir hale gelmiş olur.
Ayrıca WCAG 2.1 ile belirlenen standartlara ek olarak W3, bu talimatların nasıl uygulanması gerektiğine ilişkin kuralları içeren WIEK 2.0’ı (Web İçeriği Erişilebilirlik Rehber Kuralları) 2008 yılında yayınlamıştır. Hem WCAG hem de WIEK dokümanları, bir web sitesinin erişilebilirliğinin nasıl olacağına ilişkin ihtiyaç duyulan her ayrıntıyı içermektedir. Görme Engellilere Yönelik Dijital İçerik Tasarımı
Görme engellilere yönelik dijital içerik tasarımı, aslında çoğuna aşina olduğumuz elementlerden oluşuyor. Hem mobil hem de masaüstü ekran okuyucular ile tam uyumlu bir içerik oluşturmak, sıradan koşullarda dikkat etmeniz gereken bazı ayrıntıları da içine alıyor.
Metin ve medya içeriklerinin ekran okuyucular ile ulaşılabilir hale getirilmesi, içeriğin medya veya metin olarak sunulmasına göre değişiklik gösterir. Metin ve medya içeriklerinin erişilebilirlik süreçleri birbirlerinden oldukça farklıdır.
İlerleyen alt başlıklarda, hem metin içeriğinin, hem de bir blog yazısında yer alan görsel içeriklerin nasıl daha erişilebilir olacağına ilişkin daha fazla ayrıntı bulacaksınız.
Başlık ve Başlık Düzeni
Başlık ve başlık düzeni, web erişilebilirliği için oldukça önemli bir konudur, çünkü görme engelli kullanıcılar, masaüstü sistemlerde klavye kısayolu ile, mobil cihazlarda ise parmak hareketleriyle başlıklar arasında hızlı bir şekilde dolaşarak aradıkları bölüme erişebiliyor. Sitenize gelen ziyaretçilerin, içeriklerinizden etkili bir şekilde faydalanabilmesi için başlık yapısına fazlaca önem vermelisiniz.
Zaman zaman farklı şekillerde uygulandığı görülse de, genel olarak yazılı bir web sitesi içeriğinde başlık yapısı şöyle olmalıdır:
- H1 (birinci seviye başlık): Yazının ana başlığı için kullanılmalıdır. Görme engelli bir kullanıcı, web sitesine girdiği zaman, klavyesindeki H tuşuna veya birinci seviye başlıklara hızlı bir şekilde ulaşmak için klavyedeki “1” tuşuna bastığında, bu bölüme erişim sağlar ve sayfanın ana içeriğine hızlıca ulaşmış olur. Arama motoru optimizasyonu için birinci seviye başlığın, yazı başlığı dışında kullanılması uygun görülmemektedir. Benzer şekilde görme engelli bir ziyaretçinin blog içeriğinde rahatça gezinebilmesi için, birinci seviye başlığın sadece yazı başlığında kullanılması faydalı olacaktır.
- H2 (ikinci seviye başlık): Genellikle yazının giriş bölümünden sonra, ana konuya geçiş yapmak için ikinci seviye başlık kullanılır. Ek olarak bir içerikte birden fazla ikinci seviye başlık ile yazılması gereken ana konu başlığı bulunabilir, bu tamamen içeriğin nasıl planlandığıyla ilgilidir. Görme engelli bir ziyaretçi, bilgisayar başındayken klavyesindeki “2” tuşuna basarak, web sitesindeki ikinci seviye başlıklar arasında hızlıca gezinebilir ve aradığı konu başlığına ulaşabilir.
- H3 (üçüncü seviye başlık): İkinci seviye başlık etiketiyle yazılan bir konu başlığını detaylandırmak için kullanılır. Bu, birden fazla alt başlık içeren bir konuyu açıklarken oldukça faydalıdır. Görme engelli kullanıcılar, masaüstü ortamındayken klavyelerinde yer alan “3” tuşuna basarak üçüncü seviye başlıklar arasında rahatlıkla dolaşabilir.
- H4 (dördüncü seviye başlık) ve diğerleri: Dördüncü seviye, beşinci seviye ve altıncı seviye başlıklar web içeriklerinde nadir kullanılsalar da ihtiyaç duyulduğu zaman bu başlık etiketlerinden faydalanmak web sitesinde daha rahat gezinmek için önemlidir. Görme engelli kullanıcılar klavyelerinde yer alan “4”, “5”, ve “6” tuşlarını kullanarak bu başlıklar arasında hızlıca dolaşabiliyor.
- Başlık düzeninin doğru bir şekilde uygulanması, görme engelli ziyaretçilerin, web sitenizde aradığı bilgiye ulaşmasını kolaylaştırmak için oldukça önemlidir fakat, bu işin sadece teknik kısmı. Oluşturacağınız içerik başlığı, konu başlıkları ve alt başlıklar, bireylerin aradıkları bilgiye daha hızlı ulaşmasını sağlamak için kısa ama açıklayıcı, o başlığın ne anlattığını açıkça gösterecek şekilde olmalıdır. Sadece başlık etiketlerini doldurmak için üzerinde düşünülmeden oluşturulan başlıklar, hem içeriğin kalitesine büyük zarar verecek hem de sadece görme engelli bir kullanıcının değil, herkesin içeriğinizi anlamasını zorlaştıracaktır. Başlıkların sadece erişilebilir deneyime değil, genel olarak oluşturulan içeriğin estetiğine büyük katkı sağlayacağı unutulmamalıdır. Bu nedenle içerik oluşturulurken, başlıkların doğru şekilde konumlandırılması, açıklayıcı ama kısa olması çok önemlidir.
Metin İçeriğinin Okunurluğu
Web sitenizde yer alan içeriğin, ekran okuyucu kullanan bir görme engelli tarafından rahatça okunabilmesi için dikkat etmeniz gereken bazı hususlar vardır. Ayrıca bu hususlar, genel olarak içeriğinizin kalitesini artırmak için de çok önemlidir.
Her şeyden önce yazı metninde düzgün ve anlaşılır bir dil kullanılması çok önemli. Görünüşte bunun erişilebilirlik ile pek bir ilgisi bulunmayabilir ancak, görme engelli veya sıradan bir ziyaretçi hiç fark etmez, insanların aradığı bilgiye hızlıca ulaşması ve zaman kaybetmemesi için bu konu çok önemli.
Uzun ve komplike cümleler, yazıların okunmasını zorlaştıracaktır. Ekran okuyucusunu her imleçte bir satır okuyacak şekilde ayarlayan görme engelli kullanıcılar, uzun bir cümlede ilgili cümleye odağını kaybedebilir. Bir diğer değişle okurun, metni okurken dikkati dağılır. Bu durum genel olarak tüm ziyaretçiler için geçerli. Bu nedenle cümleleri oluştururken dikkatli olmalısınız
Paragraf yapısına dikkat edilmesi, fazla uzun paragrafların kullanılmaması ve paragrafların doğru yerlerde bölünmesi de her okur için çok önemlidir. Uzun paragraflar, özellikle akıllı telefonlarda yer alan ekran okuyucularla ciddi problem oluşturur.
Voiceover ve Google TalkBack gibi ekran okuyucular, gezinmeyi kolaylaştırmak için soldan sağa veya sağdan sola kaydırma hareketlerinde bir öğe veya etkileşime geçilecek bir düğme, bağlantı vs.’yi tek seferde okurlar. Metin içeriği bulunan bir web sitesinde gezinirken de bu durum aynen geçerlidir.
Bir haber veya blog yazısı metninde mobil ekran okuyucular, varsayılan olarak bir paragrafın tamamını okur. Bu nedenle çok uzun paragrafları daha rahat anlayabilmek için görme engelli bir kullanıcının biraz daha çaba sarf etmesi gerekir. Daha kısa paragraflar, kullanıcıların tek seferde dinleyeceği metin yoğunluğunu önemli derecede azaltacaktır.
Görsel İçeriklerin Erişilebilirliği
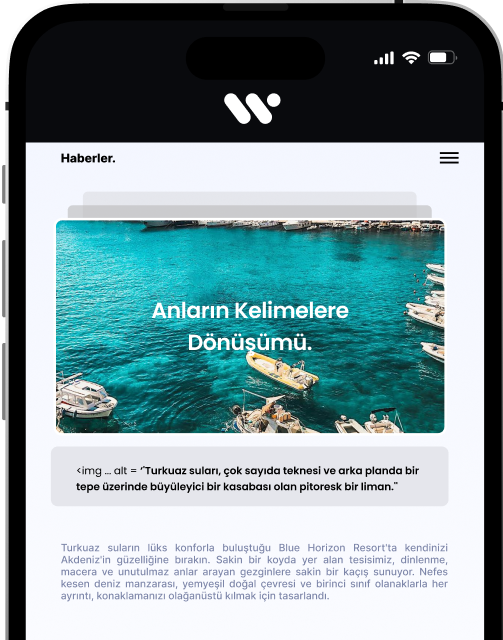
Yazılı içeriklerin erişilebilirliği kadar, görsel içeriklerde de sunulan erişilebilirlik oldukça önemlidir. Görme engeli bulunan bir ziyaretçi, web sitenizdeki bir içerikte bir resim gördüğünde, eğer o resme alternatif metin eklenmemişse resimde ne olduğunu anlayamaz. Bu da web sitenizin erişilebilirlik açısından kusurlu olmasına neden olur..
Hem görmeyen bireylerin daha iyi bir deneyim elde etmesi ve web siteniz hakkında olumlu geri bildirimler bırakması hem de erişilebilirlik konusunda yasal gereksinimlerin karşılanması için, web sitenizdeki içeriklerde yer alan resimlere alt metin eklenmesi önem taşımaktadır.
Grafik ve tablolar için de benzer bir durum söz konusudur. Web sitesinde bir içeriğe tablo eklerken, söz konusu tablonun metin tabanlı bir tablo olmasına özen gösterilmelidir. Eğer ilgili içerikte bir grafik yer alıyorsa, görme engelli ziyaretçilerin o grafiğin içeriğini daha rahat anlayabilmesi için o grafik, ayrıntılı bir şekilde açıklanmalıdır.
Bağlantılar ve Navigasyon
Hem web sitesinin genelinde hem de sitede yer alan herhangi bir içerikte bağlantılara ilişkin olarak ekran okuyucu kullanan görme engelli ziyaretçilere doğru bilgiler verecek etiketlemeler yapılması çok önemlidir. Örneğin, sayfanın üst bölümünde yer alan sosyal medya bağlantı ikonları, ekran okuyucuların bu bağlantıları anlaması için etiketlenebilir.
Burada bağlantıların “Facebook”, “Twitter” şeklinde sadece sosyal medya platform adlarıyla etiketlenmesi genel olarak yeterli olsa da, eğer söz konusu bağlantı yeni bir sekmede açılıyorsa, etiketli düğmede bu ayrıntıya da yer verilmesi faydalı olacaktır. Bunun yanında bağlantı kurgusunun doğru şekilde yapılması da önem taşımaktadır.
Bu durum, web sitelerinde yer alan tüm bağlantılar için geçerlidir. Bunun haricinde, kullanıcıların site içerisinde doğru şekilde yönlendirilmesi de çok önemli. Görme engelli birisi sitenizi ziyaret ettiğinde, ona hızlıca ana içeriğe atlamasını sağlayacak bir kısayol bağlantısı sunabilirsiniz. İçerik başında, yine istenilen başlığa kolayca gidilebilmesi için bir “içindekiler tablosu” sunabilirsiniz.
İçindekiler tablosu sadece görme engelli bir ziyaretçinin değil, genel olarak tüm ziyaretçilerin içeriğinizi tanımasını kolaylaştıracaktır. Üstelik bu, SEO için de olumlu bir etkendir.
İçerik sonunda ekran okuyucu kullananların içerik sonuna ulaştıkları geri bildirimini alması, sayfanın üst ve alt bölümlerinde dolaşırken hangi sayfa alanında olduklarını bilmesi gibi etkenler, gezinme deneyimini bir üst noktaya taşır.
Web sitenizde düğme şeklinde oluşturulmuş bağlantılar olabilir, bu bağlantıların da düğme olarak etiketlenmesi, görme engelli kullanıcıların sayfada gezinme deneyimini olumlu yönde etkileyecektir.
Görme engelli ziyaretçilerinizden geri bildirim almanın önemi
Görme engelliler için nasıl daha iyi bir dijital deneyim sunacağınızı teknik olarak bilmeniz ve bunları doğru şekilde uygulamanız çok önemli. Ancak her kullanıcı grubunda olduğu gibi, burada da kullanıcı geri bildirimleri süreci daha kararlı yürütmenize önemli katkı sağlar.
Erişilebilir bir içerik okuma deneyimi için web sitenizde her şeyin hazır olduğunu düşünebilirsiniz, fakat dışarıdan web sitenize uğrayan görme engelliler, sizin hiç fark etmediğiniz bir hatayı fark edebilir ve bunu sizinle paylaşabilir. Bu nedenle her zaman erişilebilir kalmak için, görme engelli kullanıcılardan gelen geri bildirimlere büyük önem vermelisiniz.
Yeni bir web sitesi veya mobil uygulama oluşturacaksanız ya da var olan girişiminizde köklü değişiklikler yapmayı planlıyorsanız, erişilebilirlik konusunda daha sağlam adımlar atmak için platform testlerinizi sıradan kullanıcılar ile gerçekleştirmeli ve onlardan geri bildirim toplamalısınız. Yapacağınız bu çalışma, görme engelli bireylere erişilebilirlik açısından daha kusursuz bir deneyim sunmanın altın anahtarıdır.
WeAccess.Ai ile erişilebilirlik konusunu sorun olmaktan çıkarmaya ne dersiniz?
WeAccess.Ai olarak, web sitenizde daha erişilebilir bir deneyim sunmanın kolay yöntemlerini sizlerle buluşturuyoruz. Geliştirdiğimiz yapay zeka tabanlı hizmetler sayesinde, web sitenizdeki erişilebilirlik sorunları, artık sorun olmaktan çıkacak ve daha mutlu müşterilere “merhaba” diyeceksiniz
Sorunları çözmek için, önce onları tanımak gerekir. WeAccess.Ai’nin sunduğu WeAnalyse aracı sayesinde, dakikalar içerisinde web sitenizin tamamını veya istediğiniz bir sayfasını tarayarak, erişilebilirlik sorunlarına ilişkin ayrıntılı bir rapor alabilir ve bunların neler olduğunu öğrenebilirsiniz. Aldığınız sonuçlarla ilgili bir webmaster ile çalışarak, web sitenizde daha erişilebilir bir deneyimin kapılarını açabilirsiniz.
Ancak bu konuyu çözmek için daha modern bir yöntem arıyorsanız, yine WeAccess.Ai olarak yanınızdayız. Geliştirdiğimiz WeTool aracı sayesinde, web sitenizdeki erişilebilirlik sorunlarını yapay zeka yardımıyla çözebilirsiniz. Yapmanız gereken tek şey, WeTool’u sitenize doğru şekilde kurmak.
WeTool’u istediğiniz şekilde yapılandırabilir, bu sayede yaşanabilecek olası teknik sorunlara karşı hızlıca önlem alabilirsiniz. WeTool, daima sitenizi tarar, erişilebilirlik eksikliklerini tespit eder ve çözümler.
WePhoto hizmetimiz sayesinde, sitenizde yer alan görsellere alt metinler eklemek de hiç olmadığı kadar kolay. Siz sadece arkanıza yaslanın, WeAccess.Ai, uçtan uca erişilebilirlik sağlayan çözümleriyle tüm sorunları çözsün.
Sonuç
Bugünkü yazımızda web sitenizde sunduğunuz içeriklerin görme engelli bireyler için nasıl uygun şekilde tasarlanabileceğinden detaylı olarak bahsettik. Paylaştığımız yöntemlerin sizin ve işletmenizin daha erişilebilir içerikler üretmesine katkı sağlayacağını umuyoruz. Eğer görme engelli bireyler için erişilebilirlik çözümleri hakkında daha fazla blog okumak istiyorsanız tıklayabilirsiniz.
WeAccess.Ai olarak, erişilebilirlik konusunda farkındalığınızı artıracak, yeni bilgilerle ufkunuzu genişletecek ve size ilham kaynağı olacak içerikler üretmeye devam edeceğiz. Sizde okumayı seviyorsanız, bizden ayrılmayın…


 Web Erişilebilirlik Süiti
Herkes için kapsasayıcı, erişilebilir web.
Web Erişilebilirlik Süiti
Herkes için kapsasayıcı, erişilebilir web.


 Mobil Erişilebilirlik Süiti
Mobil cihazlarda sorunsuz erişim.
Mobil Erişilebilirlik Süiti
Mobil cihazlarda sorunsuz erişim.


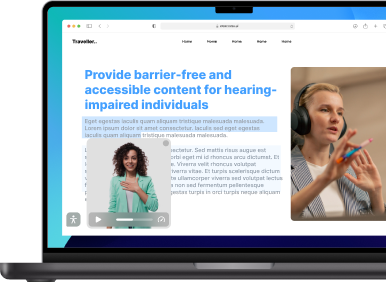
 Medya Erişilebilirlik Süiti
Herkes için erişilebilir videolar ve resimler.
Medya Erişilebilirlik Süiti
Herkes için erişilebilir videolar ve resimler.


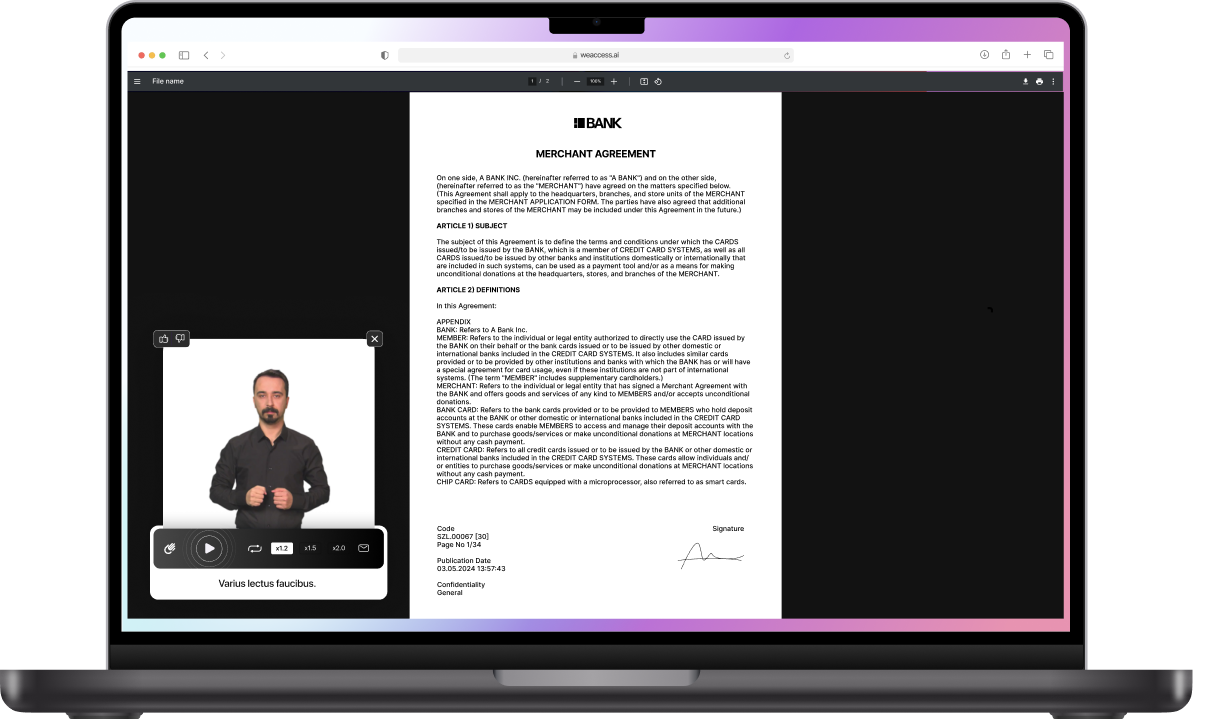
 Döküman Erişilebilirlik Süiti
Gelişmiş PDF erişilebilirlik seçenekleri.
Döküman Erişilebilirlik Süiti
Gelişmiş PDF erişilebilirlik seçenekleri.


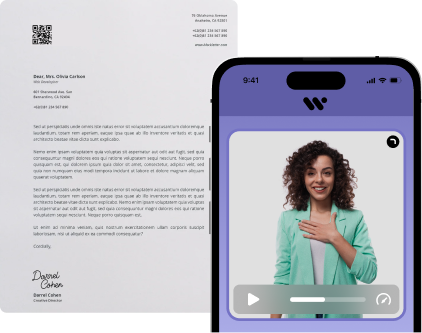
 Basılı Metaryal Erişilebilirlik Süiti
Basılı materyal için, sesli betimleme, seslendirme ve işaret dili desteği.
Basılı Metaryal Erişilebilirlik Süiti
Basılı materyal için, sesli betimleme, seslendirme ve işaret dili desteği.